快速构建一个页面
创建页面vue文件
根据开发模块的层级在对应的目录中创建目录及index.vue文件
注意:因框架中使用了eslint来做开发规范,所以即使语法正确也会出现error;可通过prettier快捷键ctrl+shift+alt+P进行代码格式化。
例:创建三级菜单HelloWorld
以下为目录结构
sofast-web
├── src
│ ├── views
│ │ ├── DemoView // 父模块(对应一级菜单)
│ │ │ ├── ChildView // 子模块(对应二级菜单)
│ │ │ │ ├── index.vue // 页面
│ │ │ ├── ChildView2
index.vue
<template>
<div></div>
</template>
<script>
export default {
name: 'ChildView'
}
</script>
<style scoped>
</style>
配置国际化
国际化资源目录结构采用模块级隔离(仅限于父级模块)。
- 创建国际化模块目录和资源文件,在i18n目录中创建目录,目录结构如下
sofast-web
├── src
│ └── i18n
│ │ ├── demoView // 父级模块
│ │ │ ├── zh.js
│ │ │ ├── en.js
│ │ │ ├── childView
│ │ │ │ ├── zh.js
│ │ │ │ ├── en.js
- childView下的zh.js和en.js。
// zh.js文件内容:
export default {
label: {
clickMe: '点击我'
},
message: {
clickMsg: '你好,世界'
}
}
// en.js文件内容
export default {
label: {
clickMe: 'Click Me'
},
message: {
clickMsg: 'Hello World'
}
}
- 在vue文件中引入国际化
<template>
<div class="hello-world sf-container">
<!-- 国际化资源调用 -->
<el-button @click="$message.info($L_Msg('clickMsg'))">{{ $L_Label('clickMe') }}</el-button>
</div>
</template>
<script>
// 引入国际化混入
import lang from '@/mixins/lang'
// 配置
export default {
name: 'ChildView',
mixins: [lang],
// moduleA是i18n下的目录名称;helloWorld是对应的zh.js或en.js中的属性名称
langPrefix: 'demoView.childView'
}
</script>
<style scoped></style>
国际化混入中提供了4个方法:
$L_Label(key):获取对应的业务中的国际化Label(会在传入的key的前方拼接${langPrefix}.label) $L_Msg(key):获取对应的业务中的国际化Message(会在传入的key的前方拼接${langPrefix}.message) $C_Label(key):获取共通中的国际化Label(common.label.)(会在传入的key的前方拼接common.label) $C_Msg(key):获取共通中的国际化Message(common.message.)(会在传入的key的前方拼接common.message)
添加菜单
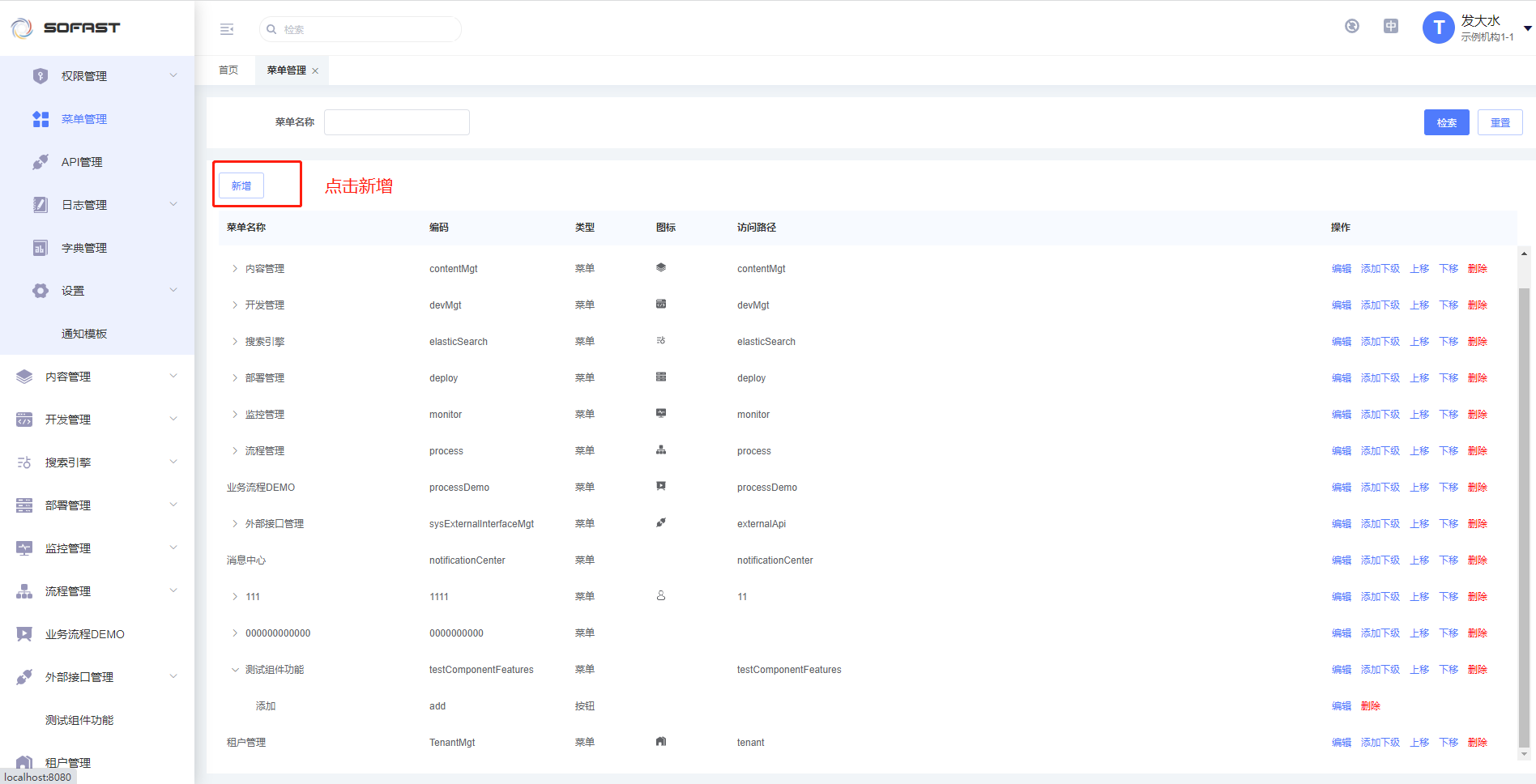
进入菜单管理页面
点击新增按钮创建一级菜单
 输入菜单名称,英文名称,选择菜单的图标,设置访问路径(相对路径:无需考虑所有的上级菜单的路径)等,点击保存
输入菜单名称,英文名称,选择菜单的图标,设置访问路径(相对路径:无需考虑所有的上级菜单的路径)等,点击保存
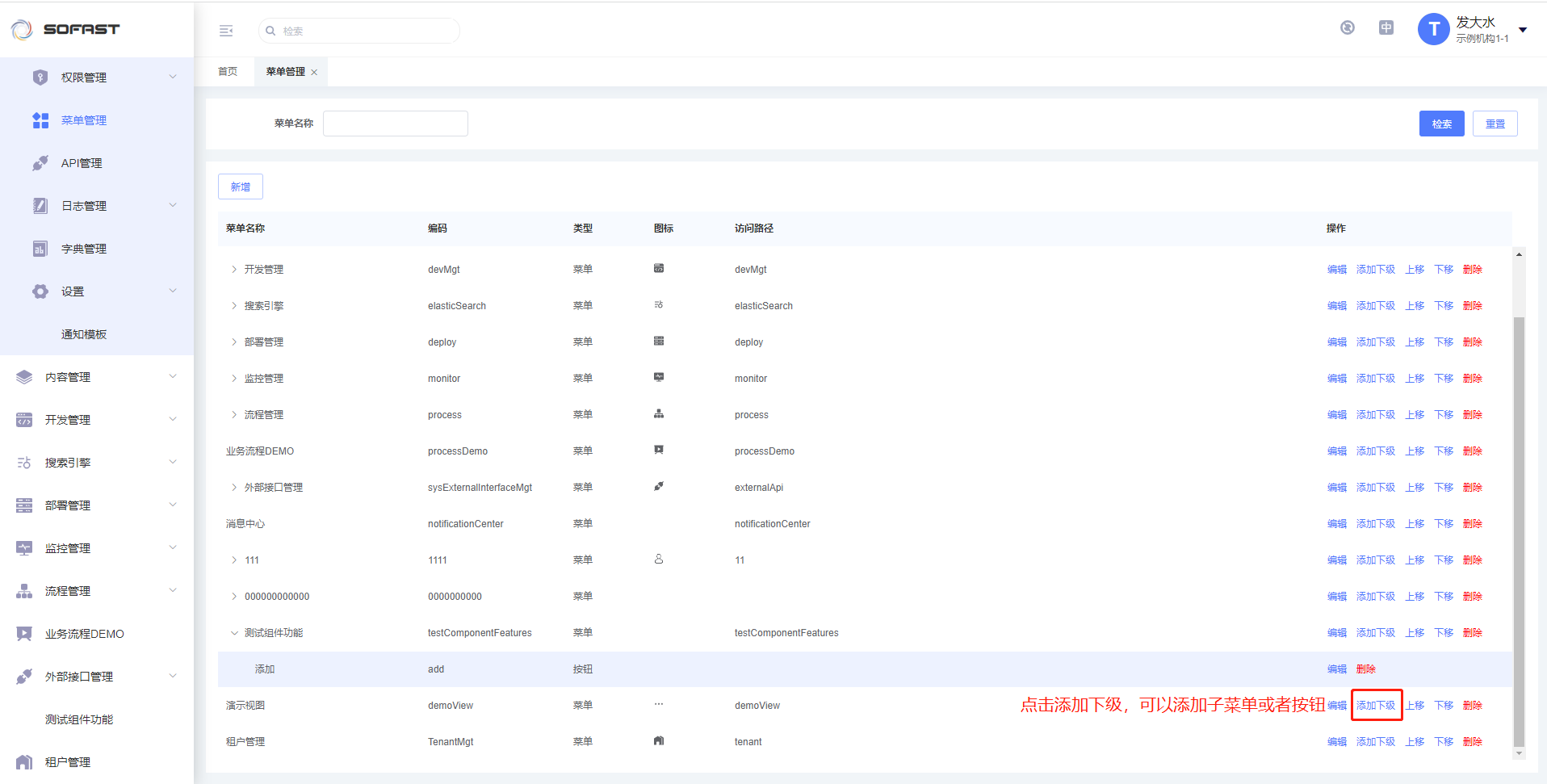
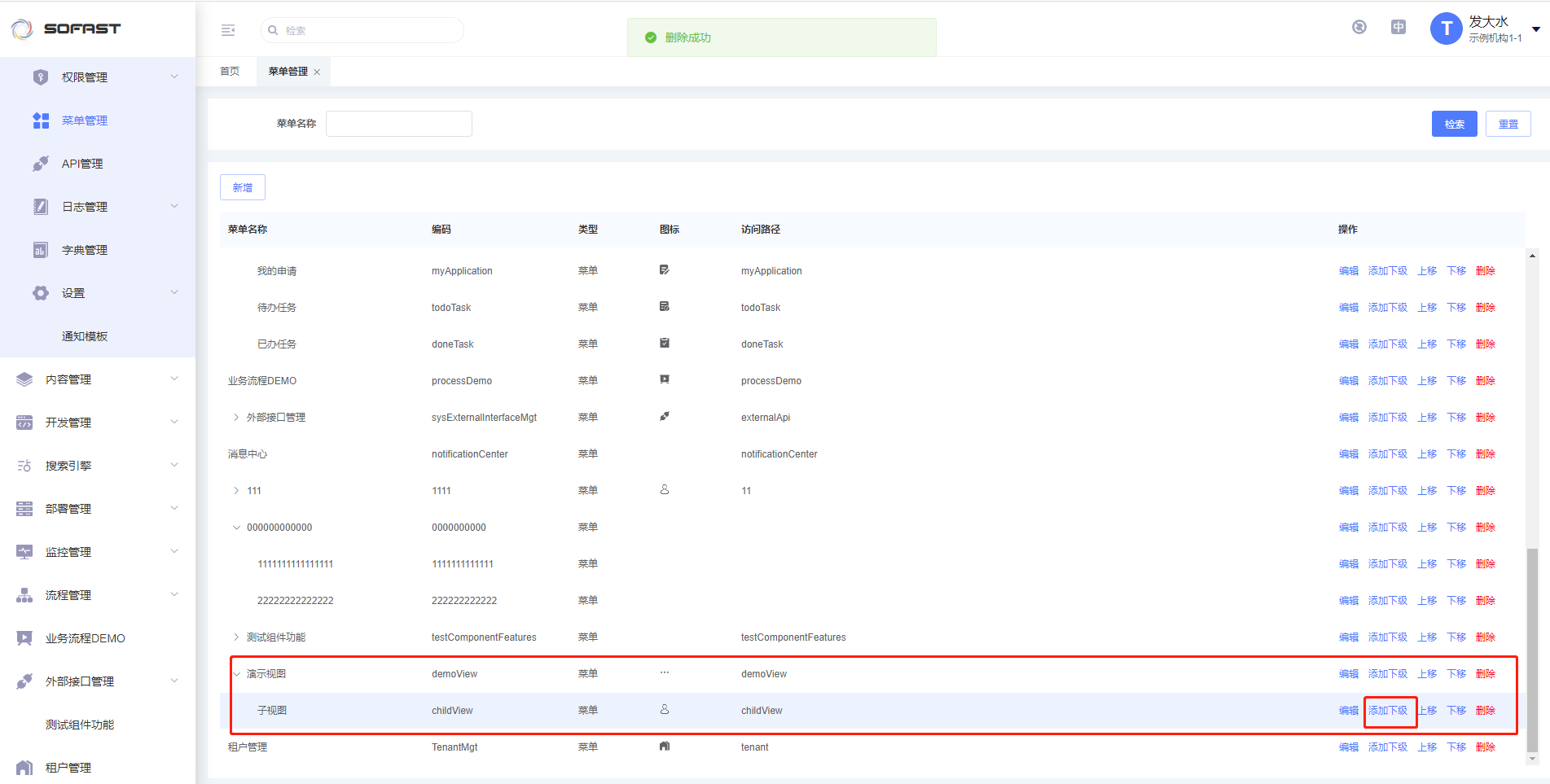
 点击列表中的添加下级按钮
点击列表中的添加下级按钮
 输入菜单名称,英文名称,选择菜单的图标,设置访问路径(相对路径:无需考虑所有的上级菜单的路径)等
输入菜单名称,英文名称,选择菜单的图标,设置访问路径(相对路径:无需考虑所有的上级菜单的路径)等
 点击列表中二级菜单的添加下级按钮
点击列表中二级菜单的添加下级按钮
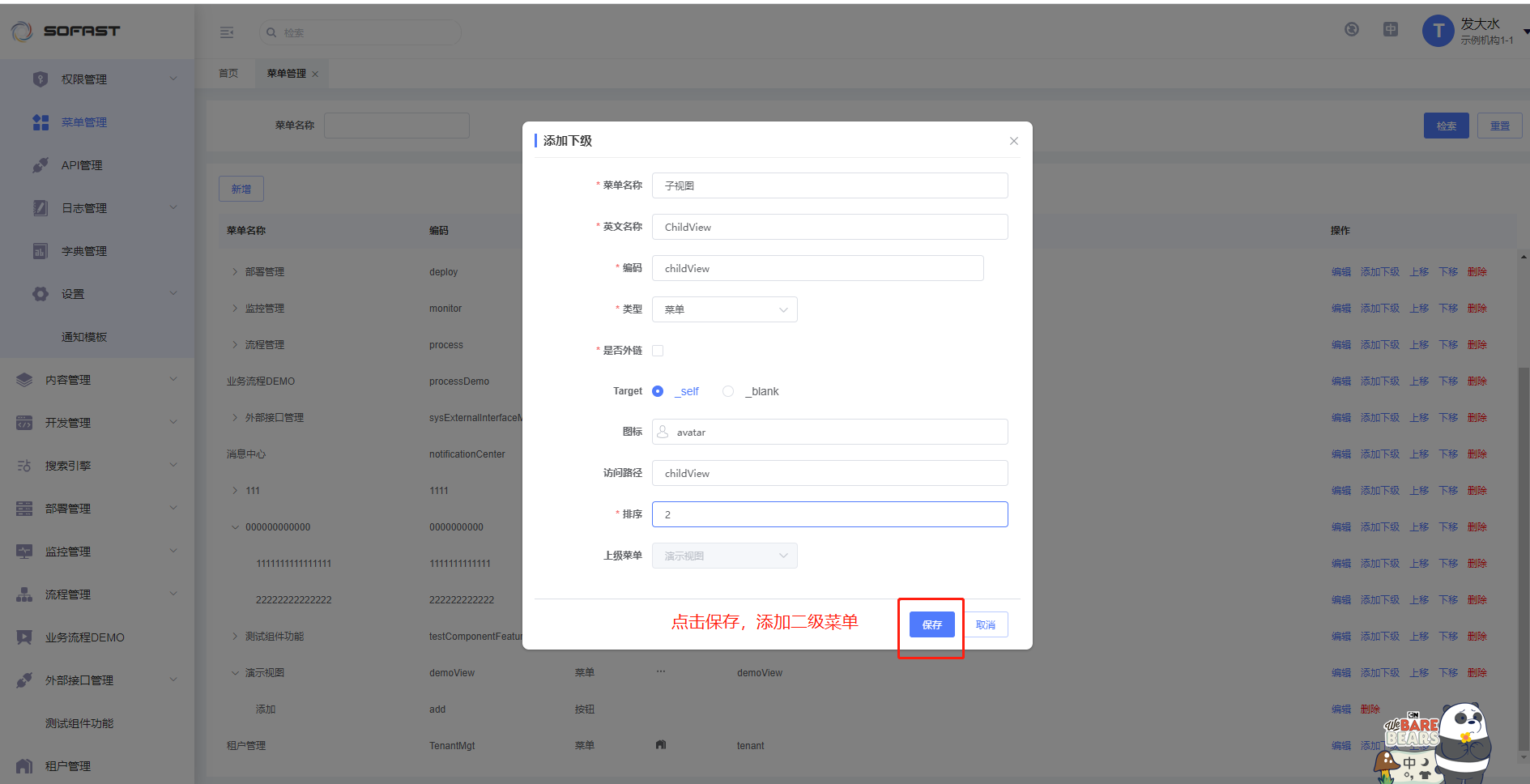
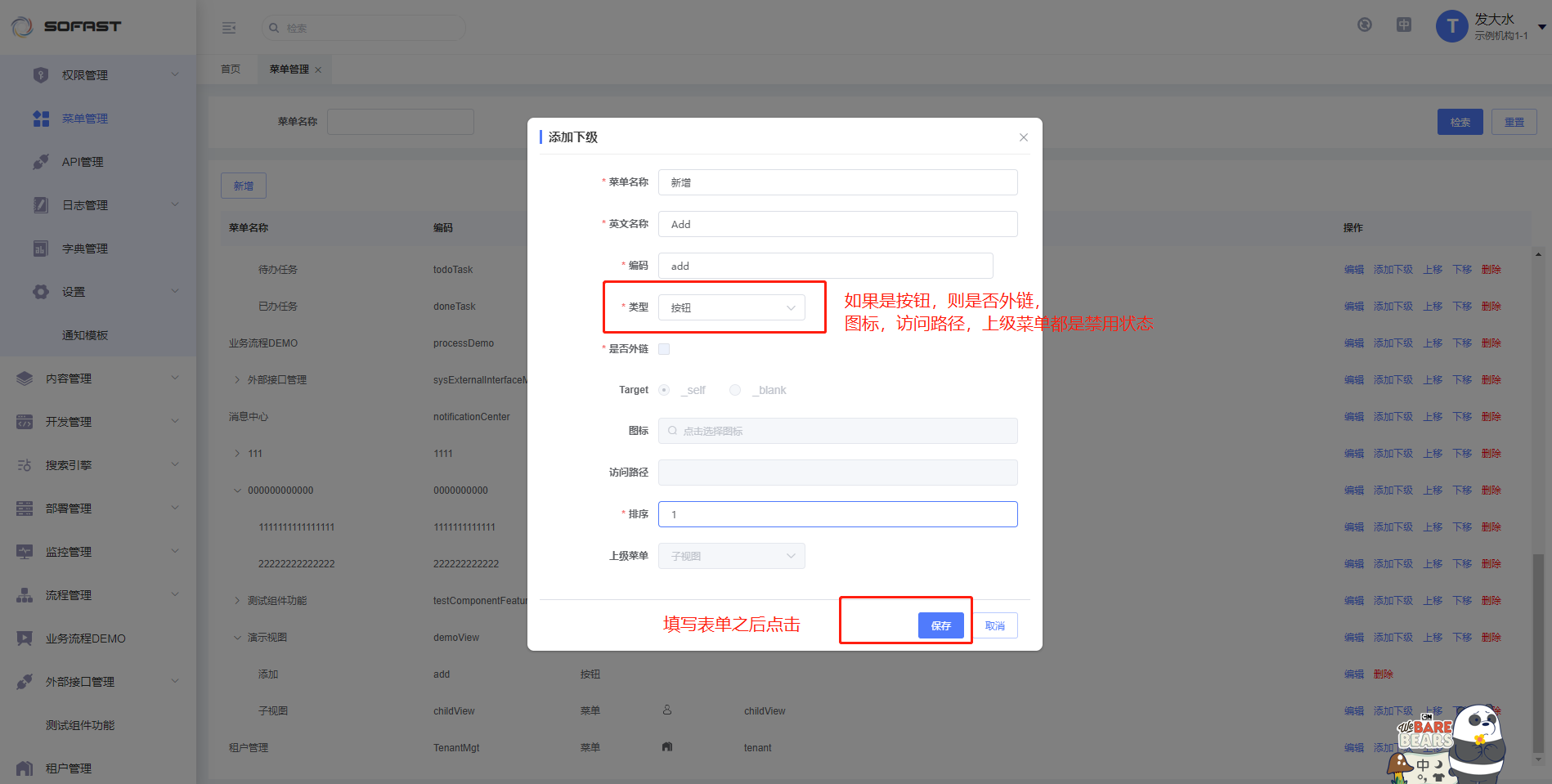
 输入菜单名称,英文名称,选择菜单的图标,设置访问路径(相对路径:无需考虑所有的上级菜单的路径)等,点击保存
输入菜单名称,英文名称,选择菜单的图标,设置访问路径(相对路径:无需考虑所有的上级菜单的路径)等,点击保存
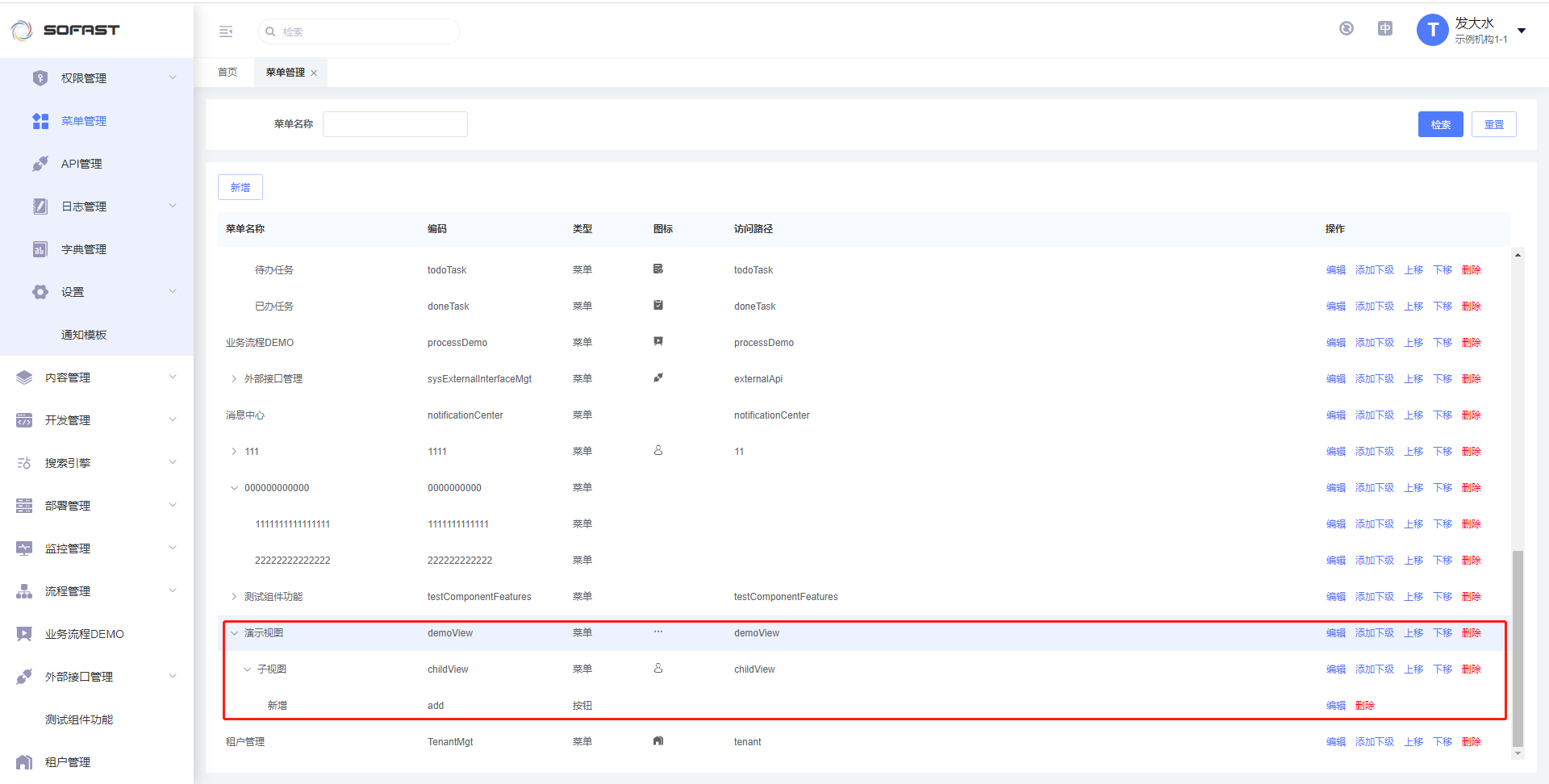
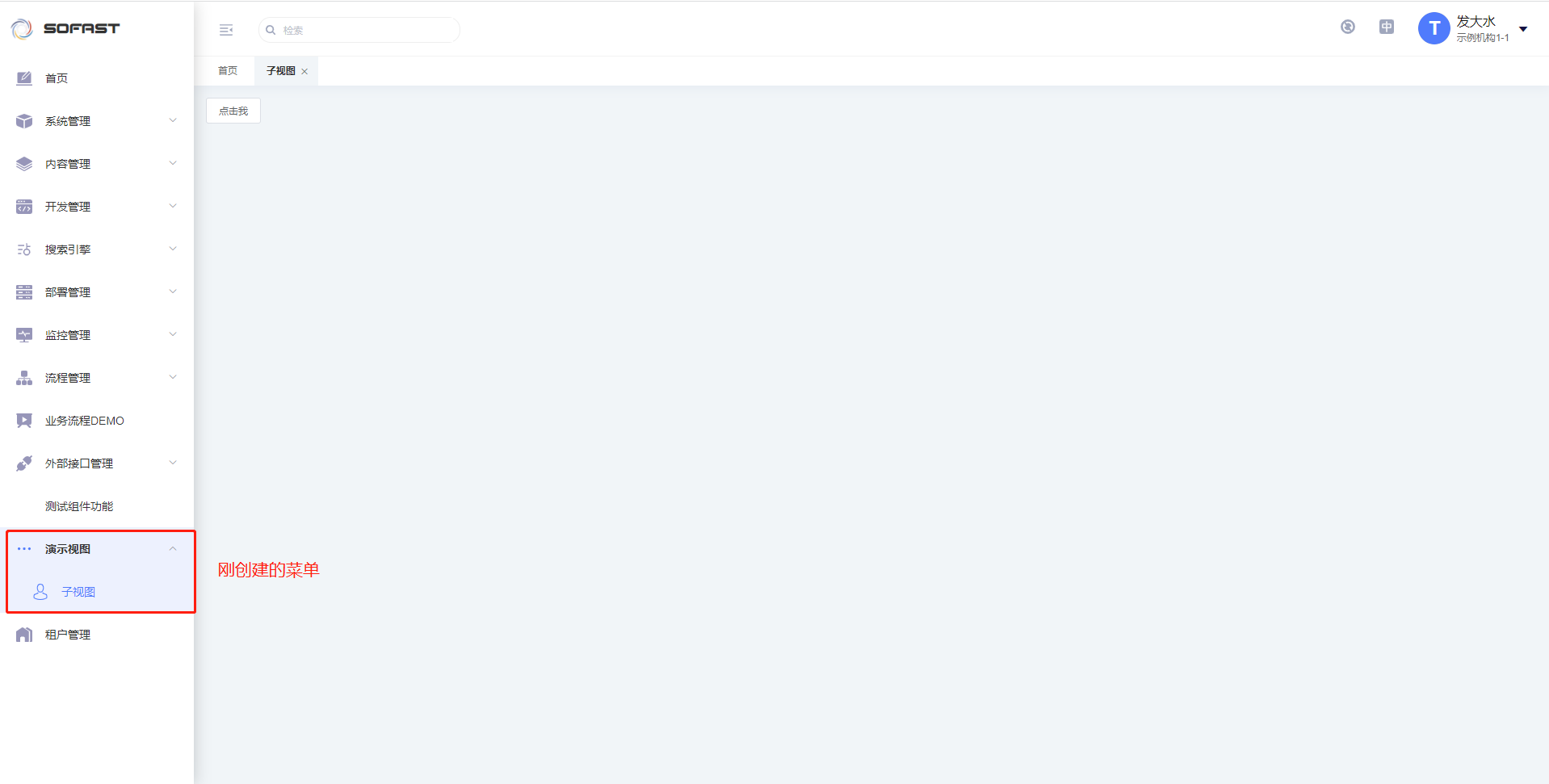
 以上操作之后创建的三级菜单栏
以上操作之后创建的三级菜单栏
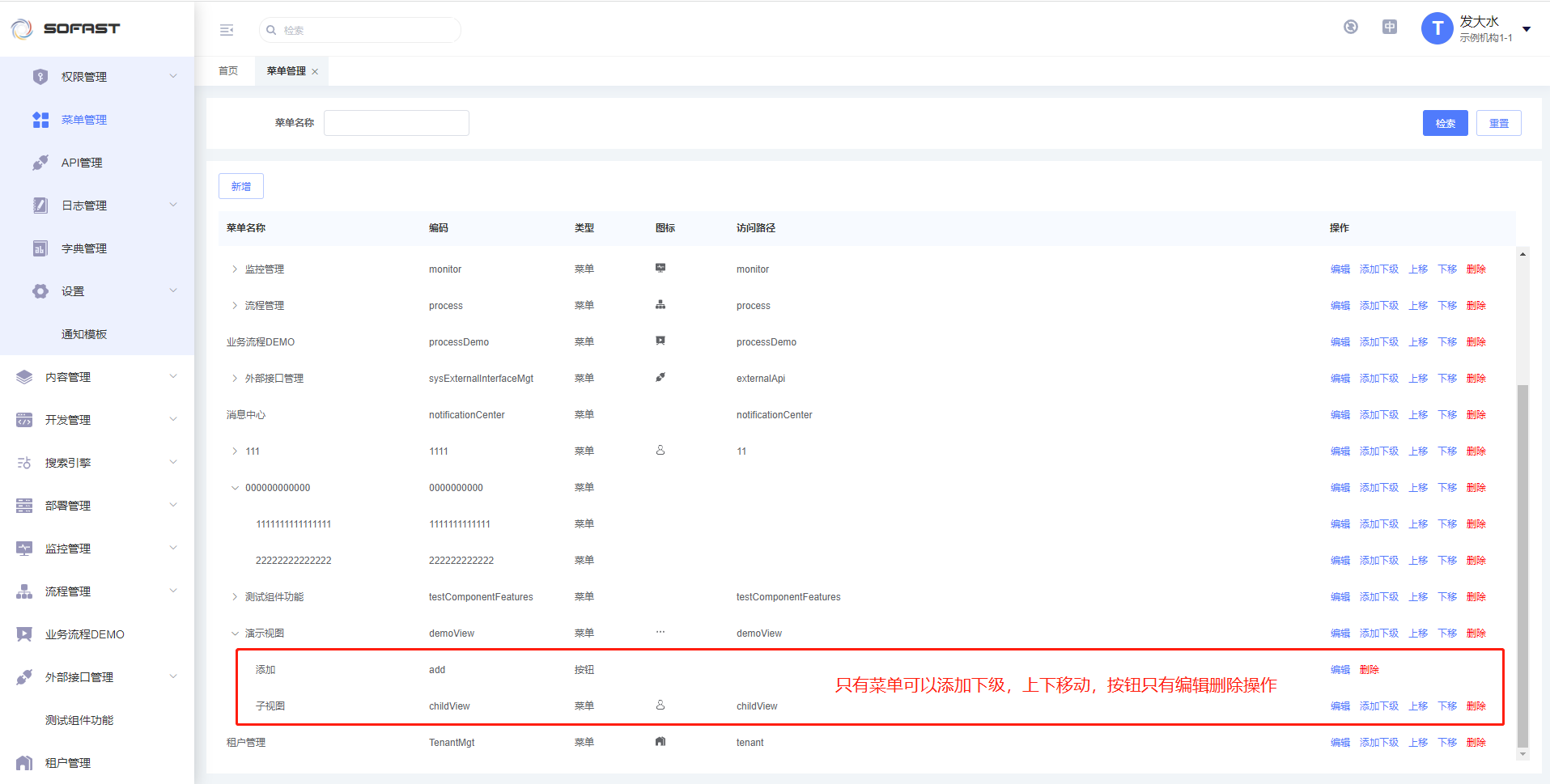
 创建菜单和按钮的区别
创建菜单和按钮的区别

此时三级菜单已经创建成功,但是左侧菜单栏并没有新建的菜单,此时需要给角色的权限中添加菜单权限
TODO 参照权限设置(permissionSetting.md)
将菜单编码及访问路径放入路由中,方便打包时管理
``java sofast-web ├── src │ └── routes │ │ ├── MenuComponents
export default new Map([
// 演示视图->子视图
[
'childViewView', // 菜单编码
import(/* webpackChunkName: "DemoView" */ '@/views/DemoView/ChildView') // 组件访问路径
],
])
注意事项 当创建三级或三级以上的菜单时需要在父级菜单对应的目录下创建index.vue模板
index.vue内容如下
```vue
```
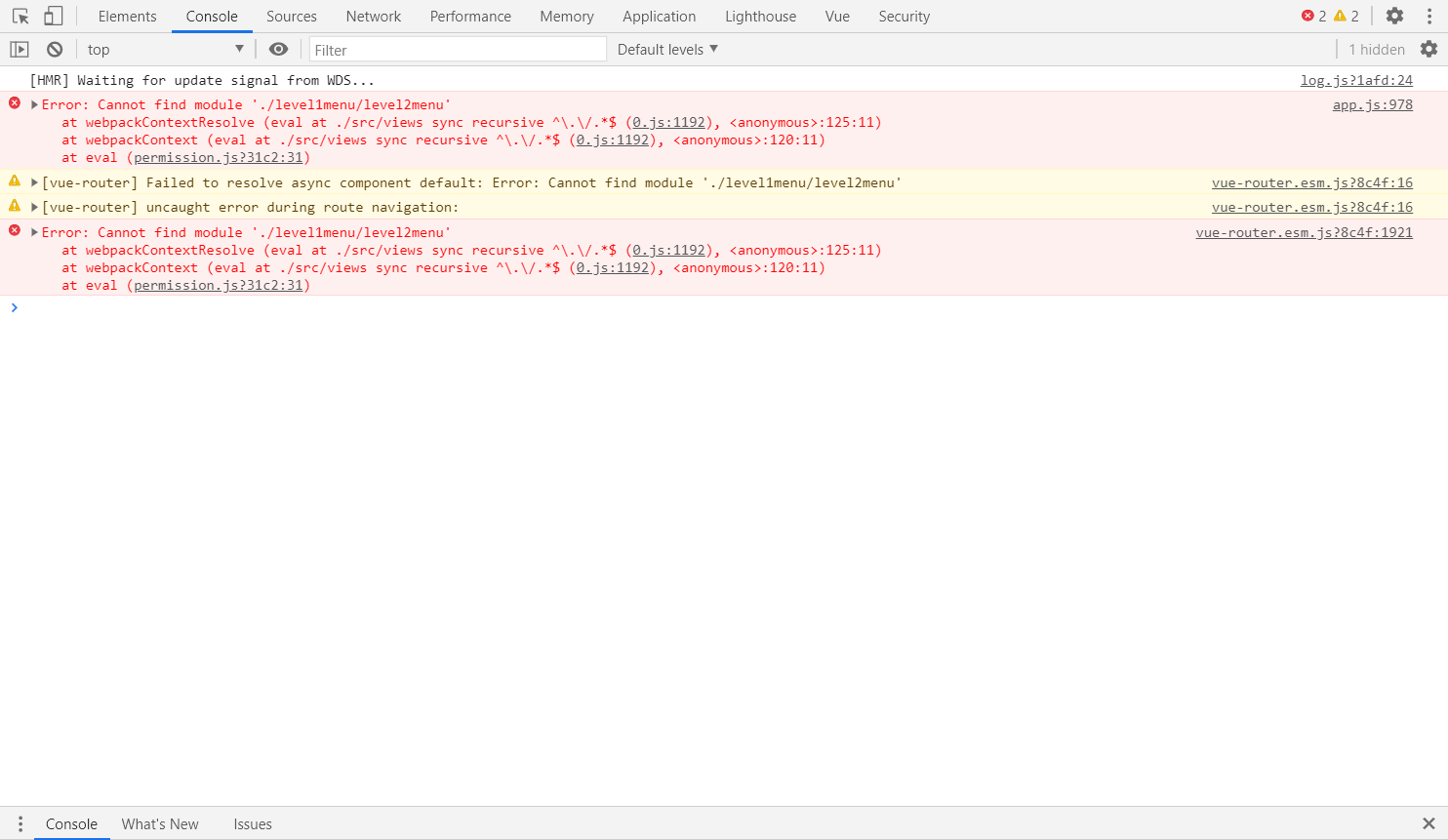
如不创建则会发现console控制台中会报错 会提示找不到模块
运行效果
点击左侧菜单进入HelloWorld页面
 点击按钮会弹出Message
点击按钮会弹出Message
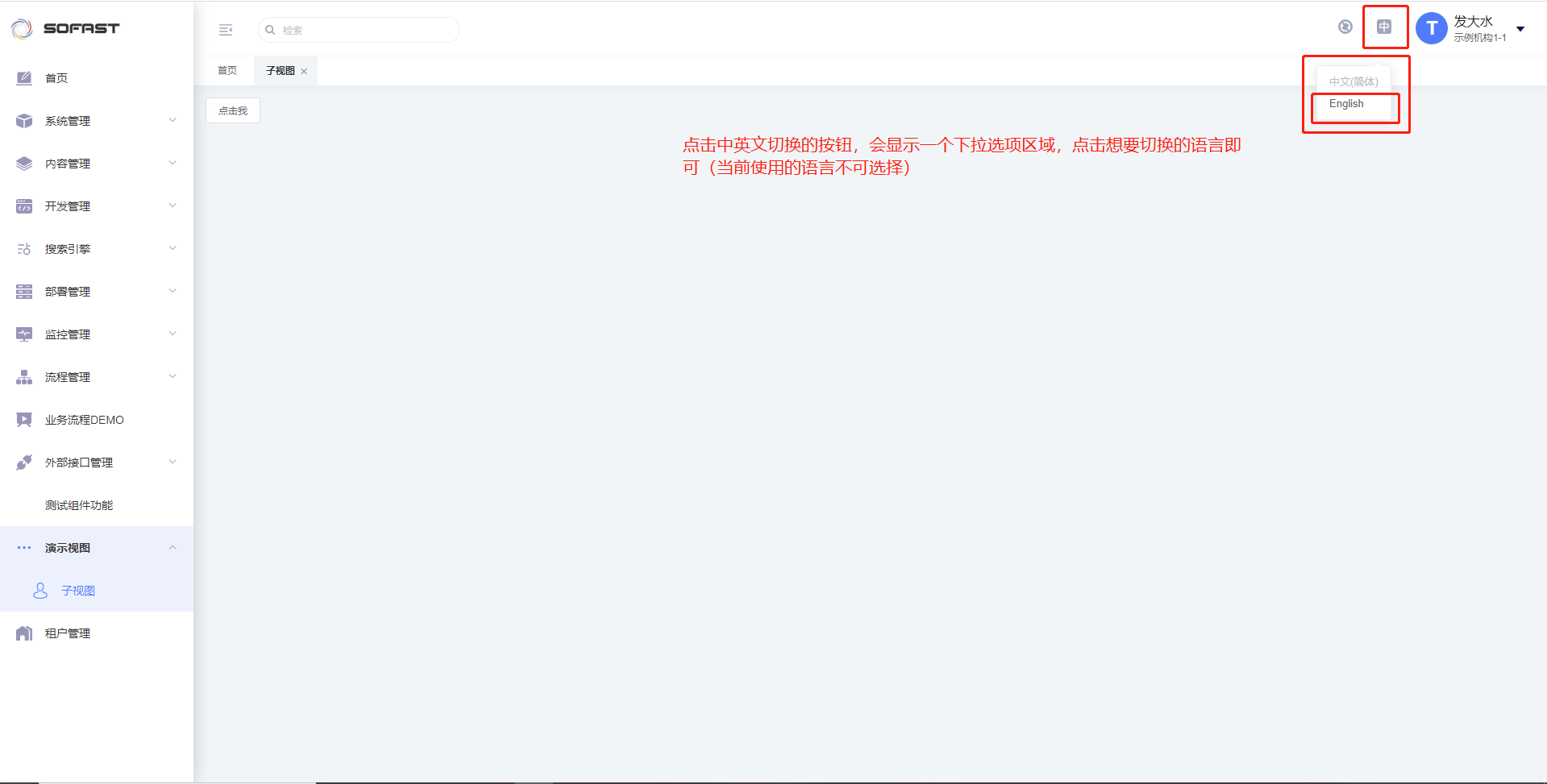
 点击语言切换,切换成English查看一下效果
点击语言切换,切换成English查看一下效果
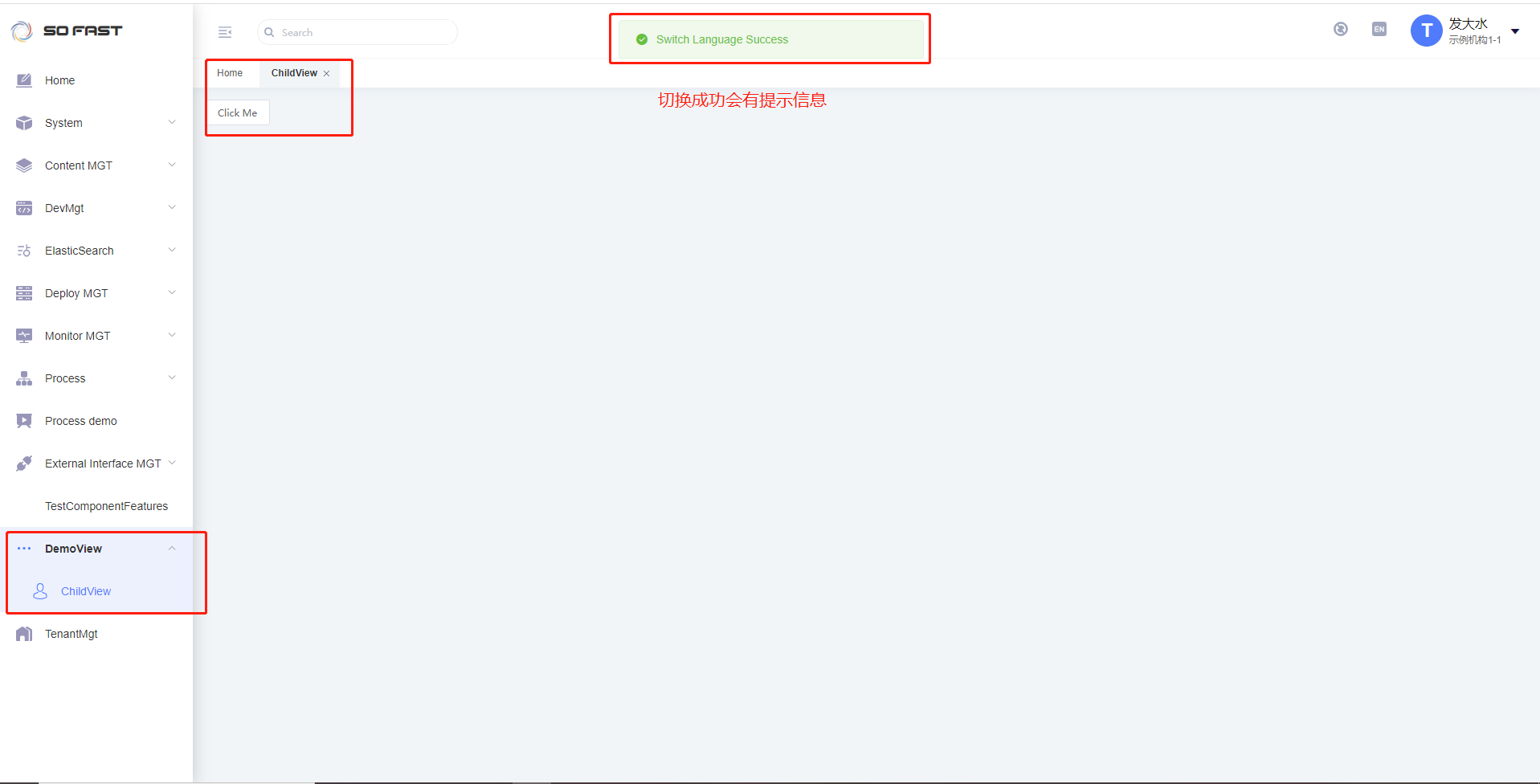
 英文展示效果
英文展示效果
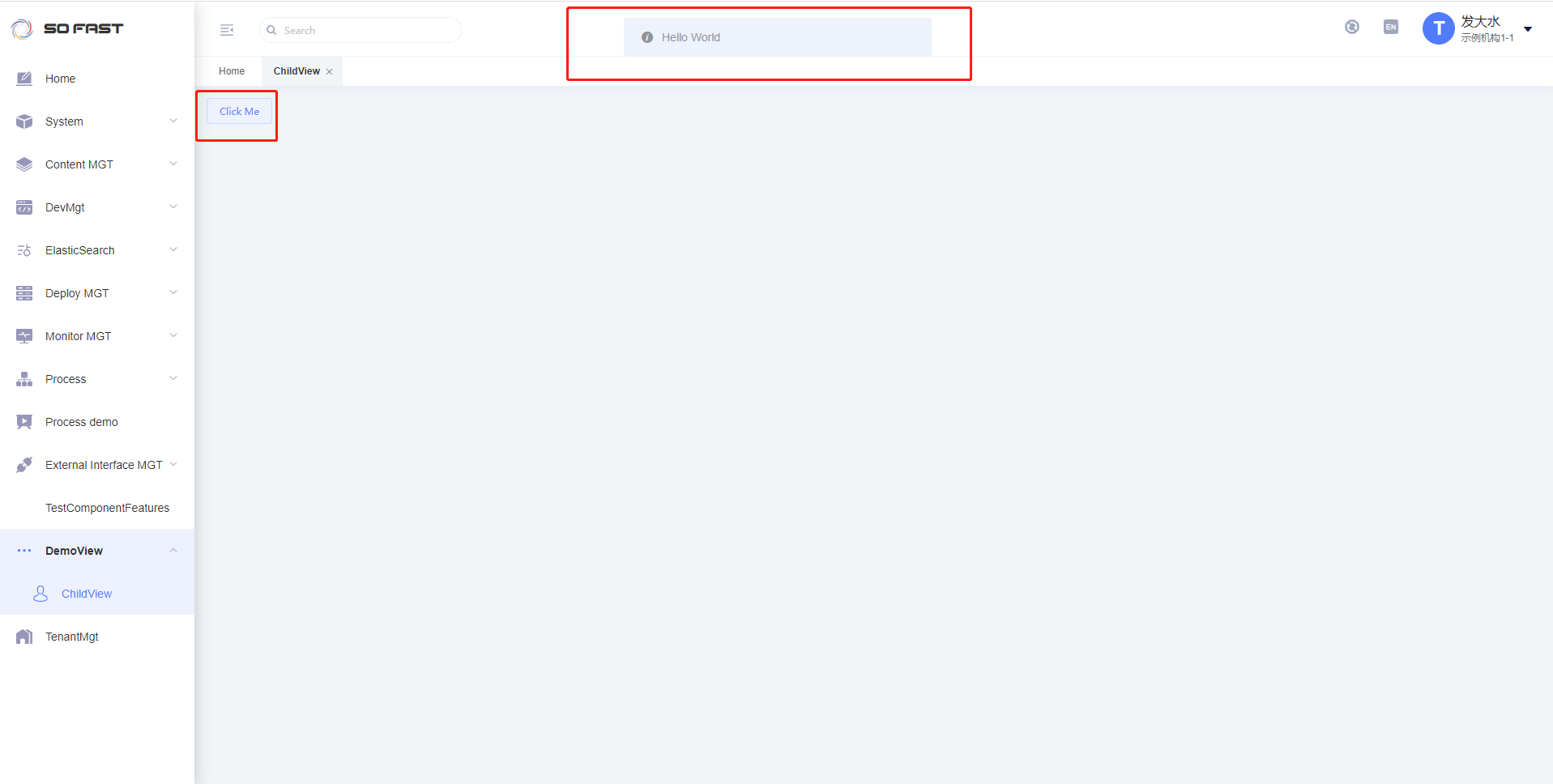
 点击按钮会弹出Message
点击按钮会弹出Message

完成了!