快速构建XXX模块
创建XXX管理
创建XXX模块(一级)目录及管理1(二级)
以下为目录结构
sofast-web
├── src
│ ├── views
│ │ ├── XXX
│ │ │ ├── mgt1
│ │ │ │ └── index.vue
index.vue
<template>
</template>
<script>
export default {
// 首字母必须大写
name: 'Mgt1'
}
</script>
<style scoped>
</style>
配置国际化
1.创建国际化文本配置文件,在i18n目录中创建目录,目录结构如下
(注:目录层级只区分到模块,其余二级三级甚至四级都可在文件中声明)
sofast-web
├── src
│ └── i18n
│ │ ├── XXX
│ │ │ ├── zh.js
│ │ │ ├── en.js
│ │ │ ├── ...
国际化内容结构如下,可在“功能名称”层下添加下级,不限级数,但是记得在使用的时候配置好
// zh.js文件内容
export default {
// 管理1
mgt1: {
label: {
name: '名称',
code: '编码',
status: '状态',
createTime: '创建时间',
updateTime: '更新时间',
mgt1Add: '管理1新增',
mgt1Edit: '管理1编辑'
},
message: {
nameRequire: '请输入名称',
codeRequire: '请输入编码'
}
}
}
// en.js文件内容
export default {
// 管理1
mgt1: {
label: {
name: 'Name',
code: 'Code',
status: 'Status',
createTime: 'Create Time',
updateTime: 'Update Time',
mgt1Add: 'Add',
mgt1Edit: 'Edit'
},
message: {
nameRequire: 'Name has required',
codeRequire: 'Code has required'
}
}
}
2.在vue文件中引入国际化混入
设置国际化前缀langPrefix
<template>
<div class="xxx-mgt1 sf-container">
</div>
</template>
<script>
import lang from '@/mixins/lang'
export default {
name: 'Mgt1',
mixins: [lang],
langPrefix: 'XXX.mgt1'
}
</script>
<style scoped></style>
编写表格
1.引入sf-table组件,添加table列
<template>
<div class="xxx-mgt1 sf-container">
<sf-table
ref="dataTable"
>
<!-- 复选框 -->
<el-table-column type="selection" width="44"></el-table-column>
<!-- 名称 -->
<el-table-column :label="$L_Label('name')" prop="name" width="150"></el-table-column>
<!-- 编码 -->
<el-table-column :label="$L_Label('code')" prop="code" width="150"></el-table-column>
<!-- 状态 -->
<el-table-column :label="$L_Label('status')" prop="status" width="150"></el-table-column>
<!-- 创建时间 -->
<el-table-column :label="$C_Label('createTime')" width="150">
<template slot-scope="{ row }">
{{ row.createTime | dateTimeFmt }}
</template>
</el-table-column>
<!-- 更新时间 -->
<el-table-column :label="$C_Label('updateTime')" width="150">
<template slot-scope="{ row }">
{{ row.updateTime | dateTimeFmt }}
</template>
</el-table-column>
<!-- 操作列 -->
<el-table-column :label="$C_Label('operation')" min-width="200"></el-table-column>
</sf-table>
</div>
</template>
<script>
import lang from '@/mixins/lang'
export default {
name: 'Mgt1',
mixins: [lang],
langPrefix: 'XXX.mgt1'
}
</script>
<style scoped></style>
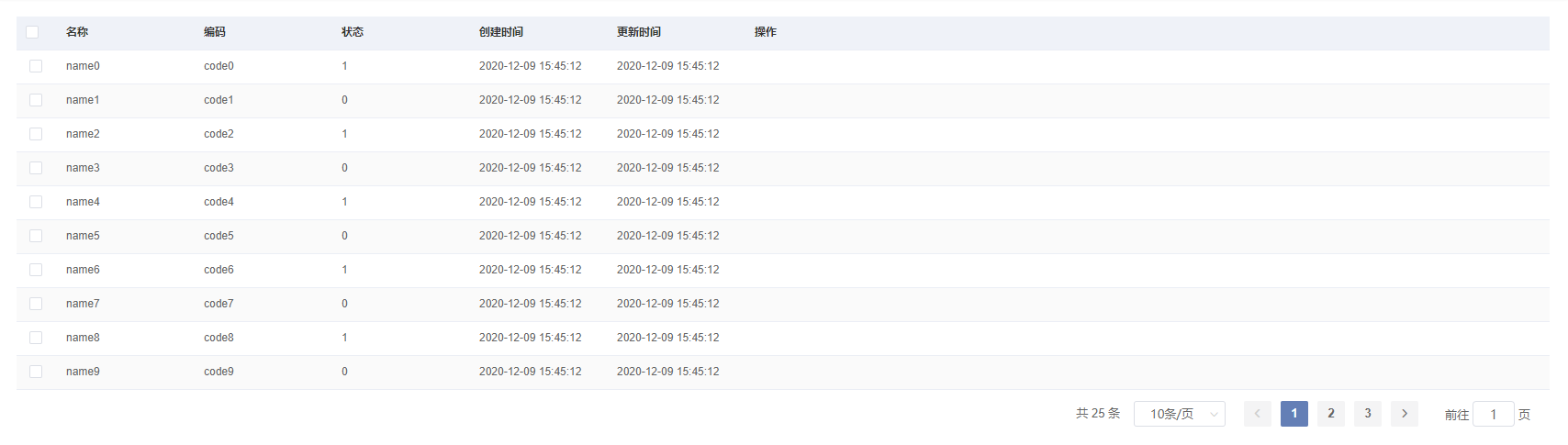
此时的展示效果

2.添加API请求
在src/api目录下创建XXX/mgt1.js
目录结构如下
sofast-web
├── src
│ ├── api
│ │ ├── XXX
│ │ │ └── mgt1.js
mgt1.js内容如下
import request from '@/utils/request'
/**
* 查询mgt1列表
* @param data
* @returns {AxiosPromise}
*/
export function getPage(data) {
return request({
url: '/mgt1/page',
method: 'get',
params: data
})
// return new Promise(resolve => {
// let records = []
// for (let i = 0; i < 10; i++) {
// records.push({
// id: i + 1,
// name: `name${i}`,
// code: `code${i}`,
// status: `${i % 2}`,
// createTime: new Date(),
// updateTime: new Date()
// })
// }
// resolve({
// status: 0,
// code: null,
// message: null,
// data: {
// records: records,
// total: 25,
// size: 10,
// current: 1,
// orders: [],
// optimizeCountSql: true,
// hitCount: false,
// searchCount: true,
// pages: 3
// },
// e: null
// })
// })
}
3.使用列表组件action属性集成api接口,引入API列表方法
import { getPage } from '@/api/XXX/mgt1'
在data区域添加getPage方法
import { getPage } from '@/api/XXX/mgt1'
export default {
// 省略...
data() {
return {
// 省略...
getPage
}
}
}
在sf-table中添加action属性
<sf-table ref="dataTable" :action="getPage" :list-params="listParams" :data="tableData">
<!-- 省略 -->
</sf-table>
此时的显示效果

4.对状态值进行字典label替换 编辑状态列
<!-- 状态 -->
<el-table-column :label="$L_Label('status')" prop="status" width="150">
<template slot-scope="{ row }">
<el-tag :type="row.status === '0' ? 'primary' : 'danger'" size="mini">
{{ getDictLabel('sys_use_status', row.status) }}
</el-tag>
</template>
</el-table-column>
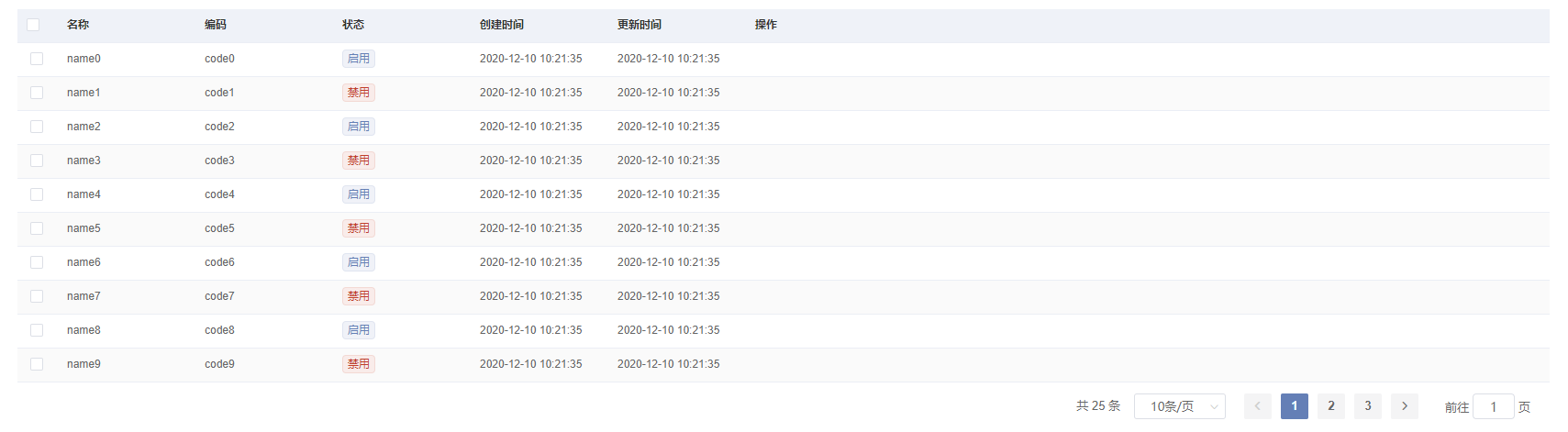
替换后的展示效果
 5.添加检索区域
5.添加检索区域
<template>
<div class="xxx-mgt1 sf-container">
<sf-table ref="dataTable"
:action="getPage"
>
<!-- 此处为检索区域 -->
<template #search-area-items="{model}">
<el-form-item :label="$L_Label('name')" prop="name">
<!-- 名称 -->
<el-input v-model="model.name" clearable></el-input>
</el-form-item>
<el-form-item :label="$L_Label('code')" prop="code">
<!-- 编码 -->
<el-input v-model="model.code" clearable></el-input>
</el-form-item>
<el-form-item :label="$C_Label('status')" prop="status">
<!-- 状态 -->
<sf-dict-select
v-model="model.status"
type="sys_use_status"
clearable
></sf-dict-select>
</el-form-item>
</template>
<!-- 复选框 -->
<el-table-column type="selection" width="44"></el-table-column>
<!-- 名称 -->
<el-table-column :label="$L_Label('name')" prop="name" width="150"></el-table-column>
<!-- 编码 -->
<el-table-column :label="$L_Label('code')" prop="code" width="150"></el-table-column>
<!-- 状态 -->
<el-table-column :label="$L_Label('status')" prop="status" width="150">
<template slot-scope="{ row }">
<el-tag :type="row.status === '0' ? 'primary' : 'danger'" size="mini">
{{ getDictLabel('sys_use_status', row.status) }}
</el-tag>
</template>
</el-table-column>
<!-- 创建时间 -->
<el-table-column :label="$C_Label('createTime')" width="150">
<template slot-scope="{ row }">
{{ row.createTime | dateTimeFmt }}
</template>
</el-table-column>
<!-- 更新时间 -->
<el-table-column :label="$C_Label('updateTime')" width="150">
<template slot-scope="{ row }">
{{ row.updateTime | dateTimeFmt }}
</template>
</el-table-column>
<el-table-column :label="$C_Label('operation')" min-width="200"></el-table-column>
</sf-table>
</div>
</template>
<script>
import lang from '@/mixins/lang'
import { getPage } from '@/api/XXX/mgt1'
export default {
name: 'Mgt1',
mixins: [lang],
langPrefix: 'XXX.mgt1',
data() {
return {
tableData: [],
listParams: {},
getPage
}
}
}
</script>
<style scoped></style>
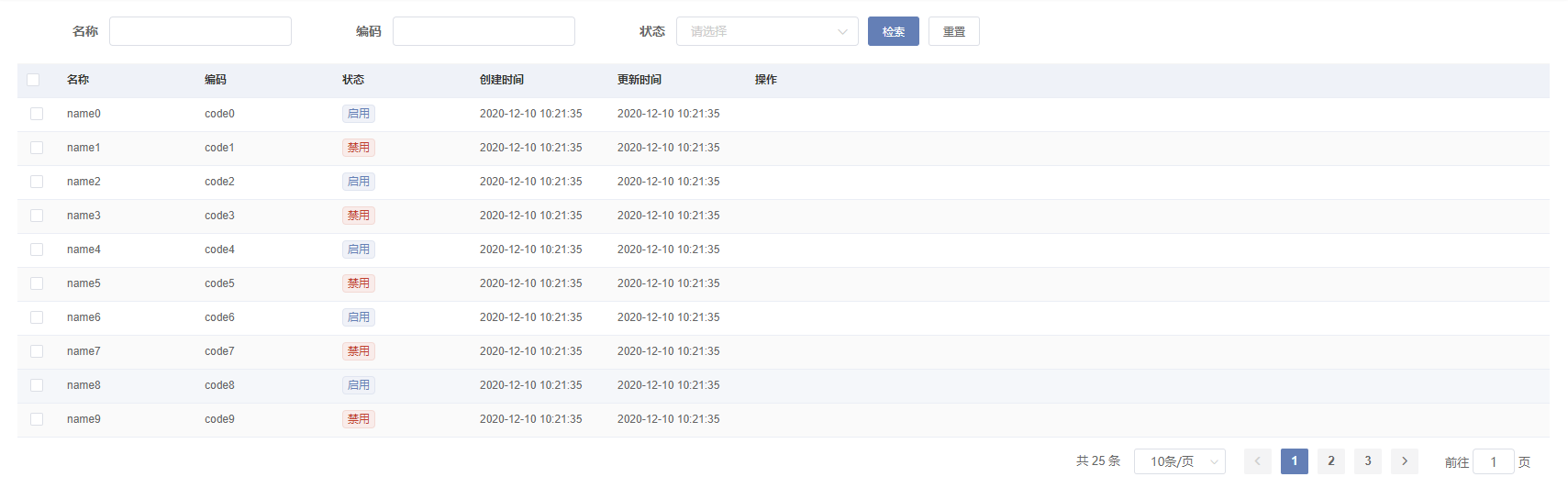
展示效果

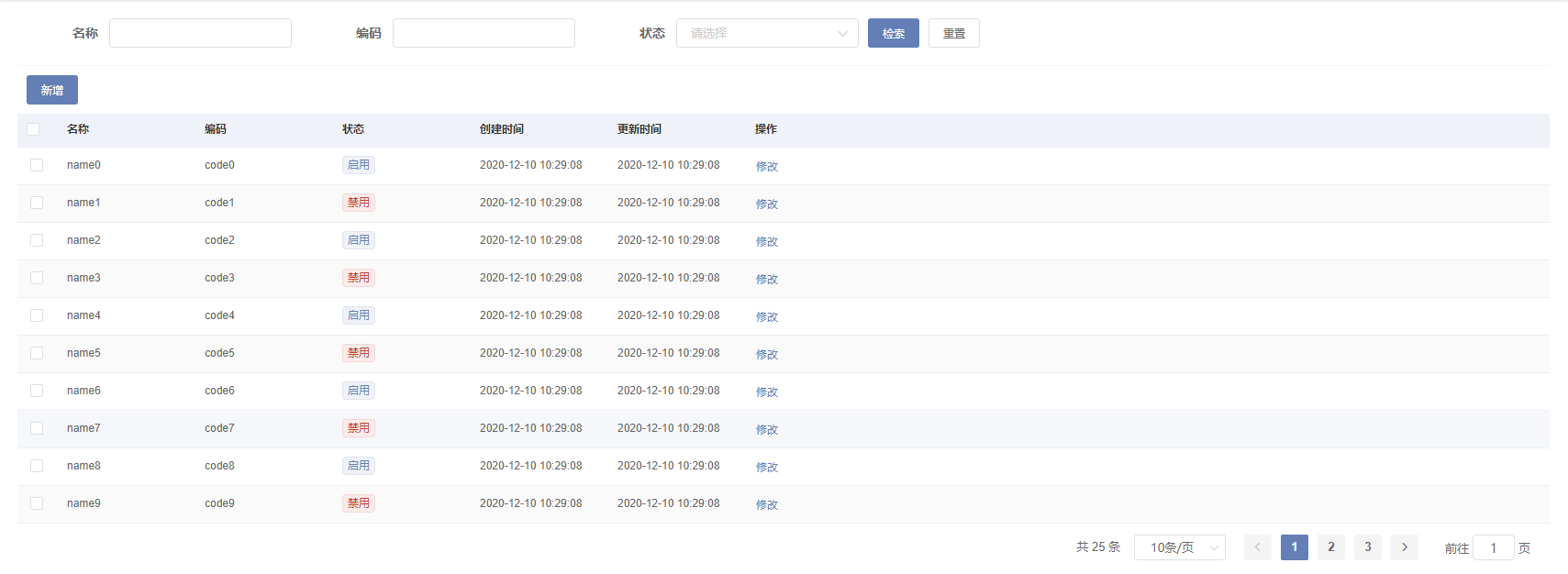
6.添加工具栏新增和列表操作中的修改按钮
模板中添加工具栏区域slot,在操作列中添加修改
<sf-table
ref="dataTable"
:action="getPage"
>
<!-- 此处为检索区域 -->
<template #search-area-items="{model}">
···
</template>
<!-- 此处为工具栏 -->
<template #tools-bar>
<!-- 新增 -->
<sf-button type="primary" size="small">
{{ $C_Label('add') }}
</sf-button>
</template>
···
<el-table-column :label="$C_Label('operation')" min-width="195">
<template slot-scope="{ row }">
<sf-text-button>
{{ $C_Label('edit') }}
</sf-text-button>
</template>
</el-table-column>
</sf-table>
 7.添加保存和更新接口,编辑mgt1.js,添加以下代码
7.添加保存和更新接口,编辑mgt1.js,添加以下代码
/**
* 创建mgt1
* @param data
* @returns {AxiosPromise}
*/
export function mgt1Create(data) {
return request({
url: '/mgt1/create',
method: 'post',
data
})
}
/**
* 更新mgt1
* @param data
* @returns {AxiosPromise}
*/
export function mgt1Update(data) {
return request({
url: '/mgt1/update',
method: 'post',
data
})
}
8.创建新增/编辑组件Mgt1Form.vue
<template>
<sf-dialog
:visible="visible"
:title="title"
width="600px"
@update:visible="val => $emit('update:visible', val)"
>
<sf-form
ref="mgt1Form"
:model="mgt1Form"
label-width="120px"
label-position="right"
size="small"
:rules="mgt1DataRules"
>
<el-form-item :label="$L_Label('name')" prop="name">
<el-input v-model.trim="mgt1Form.name" minlength="4" />
</el-form-item>
<el-form-item :label="$L_Label('code')" prop="code">
<el-input v-model.trim="mgt1Form.code" minlength="4" />
</el-form-item>
</sf-form>
<div slot="footer" class="dialog-footer">
<sf-button
type="primary" size="small"
:loading="saveLoading"
@click="save"
>
{{ $C_Label('save') }}
</sf-button>
<sf-button
size="small"
@click="closeDialog"
>
{{ $C_Label('cancel') }}
</sf-button>
</div>
</sf-dialog>
</template>
<script>
import { mgt1Create, mgt1Update } from '@/api/XXX/mgt1'
import lang from '@/mixins/lang'
export default {
name: 'Mgt1Form',
langPrefix: 'XXX.mgt1',
props: {
visible: Boolean,
data: Object
},
mixins: [lang],
data() {
return {
mgt1Form: {
status: 0,
roleId: []
},
title: null,
mgt1DataRules: {
name: [{ required: true, message: this.$L_Msg('nameRequire'), trigger: 'blur' }],
code: [{ required: true, message: this.$L_Msg('codeRequire'), trigger: 'blur' }]
},
saveLoading: false
}
},
methods: {
/**
* 保存信息
*/
save() {
this.$refs.mgt1Form.validate(valid => {
if (valid) {
this.saveLoading = true
let request = null
let mgt1Form = Object.assign({}, this.mgt1Form)
if (mgt1Form.id) {
request = mgt1Update(mgt1Form)
} else {
request = mgt1Create(mgt1Form)
}
request
.then(res => {
// 保存成功
this.$message.success(this.$C_Msg('saveSuccess'))
this.saveLoading = false
this.$emit('success', {})
this.closeDialog()
})
.catch(() => {
this.saveLoading = false
})
}
})
},
/**
* 关闭弹窗
*/
closeDialog() {
this.$emit('update:visible', false)
}
},
async created() {
if (this.data.id) {
// 编辑
this.title = this.$L_Label('mgt1Edit')
this.mgt1Form = { ...this.data }
} else {
// 新增
this.title = this.$L_Label('mgt1Add')
}
}
}
</script>
<style scoped></style>
9.在index组件中引入Mgt1Form
初始化formData变量和dialogVisible变量并添加showDialog方法
export default {
data(){
return {
// ...省略
formData: {},
dialogVisible: false
}
},
// ...省略
methods: {
// ...省略
/**
* 弹出新增/编辑
* @param row
*/
showDialog(row) {
this.formData = row || {}
this.dialogVisible = true
}
}
}
在模板区域引入组件Mgt1Form
<template>
<div class="xxx-mgt1 sf-container">
<sf-table>
<!-- 表格区域内容 省略 -->
</sf-table>
<!-- Mgt1Form表单 -->
<mgt1-form
v-if="dialogVisible"
:visible.sync="dialogVisible"
:data="formData"
@success="search"
></mgt1-form>
</div>
</template>
在操作列中添加编辑按钮并在新增和编辑按钮上绑定click事件
<sf-table>
<!-- 此处为检索区域 省略 -->
<template #tools-bar>
<!-- 新增按钮 -->
<sf-button type="primary" size="small" @click="showDialog()">
{{ $C_Label('add') }}
</sf-button>
</template>
<!-- table中的数据列 省略 -->
<!-- 操作列 -->
<el-table-column :label="$C_Label('operation')" min-width="195">
<template slot-scope="{ row }">
<sf-text-button type="text" size="mini" @click="showDialog(row)">
{{ $C_Label('edit') }}
</sf-text-button>
</template>
</el-table-column>
</sf-table>
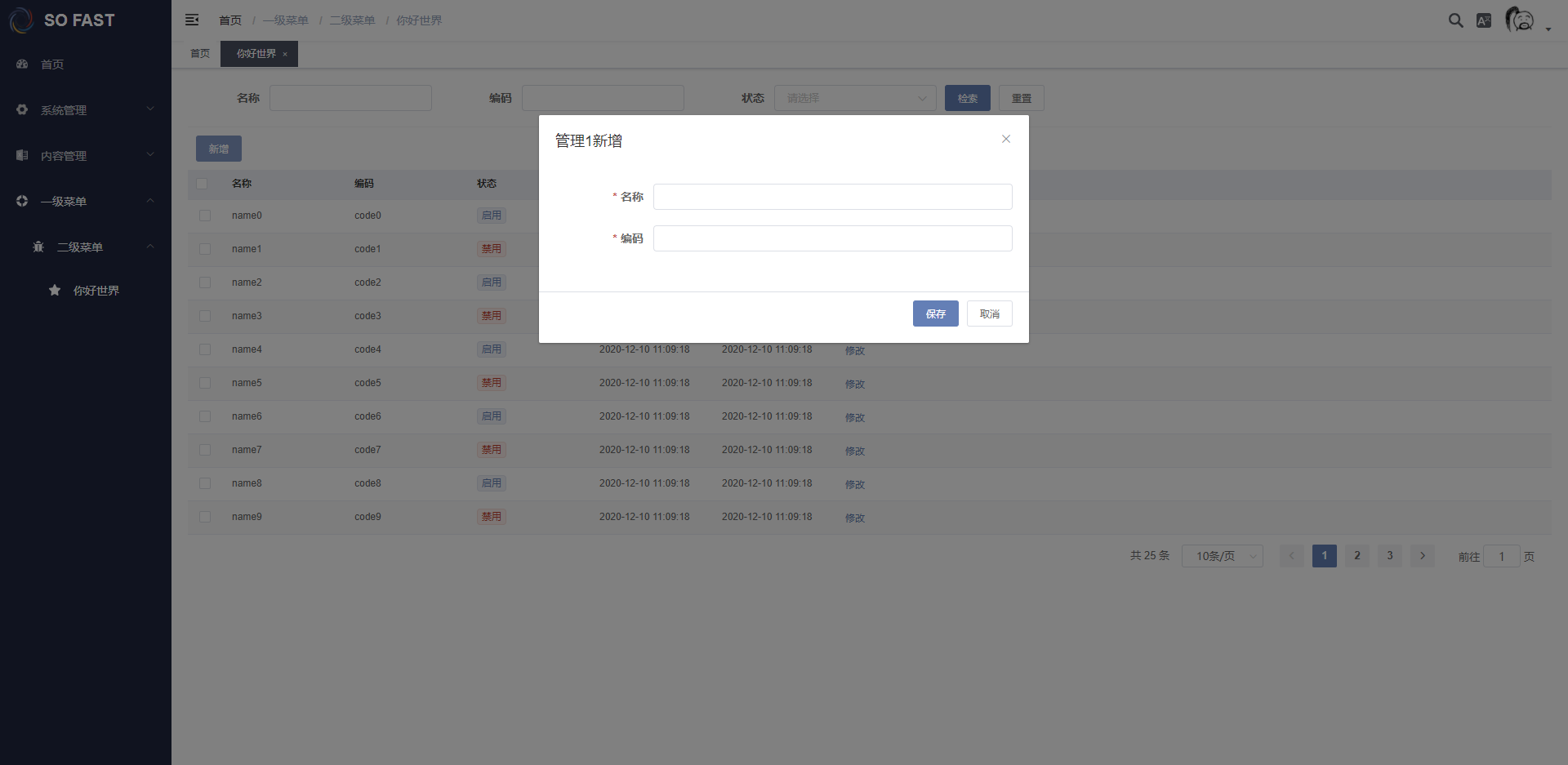
点击新增
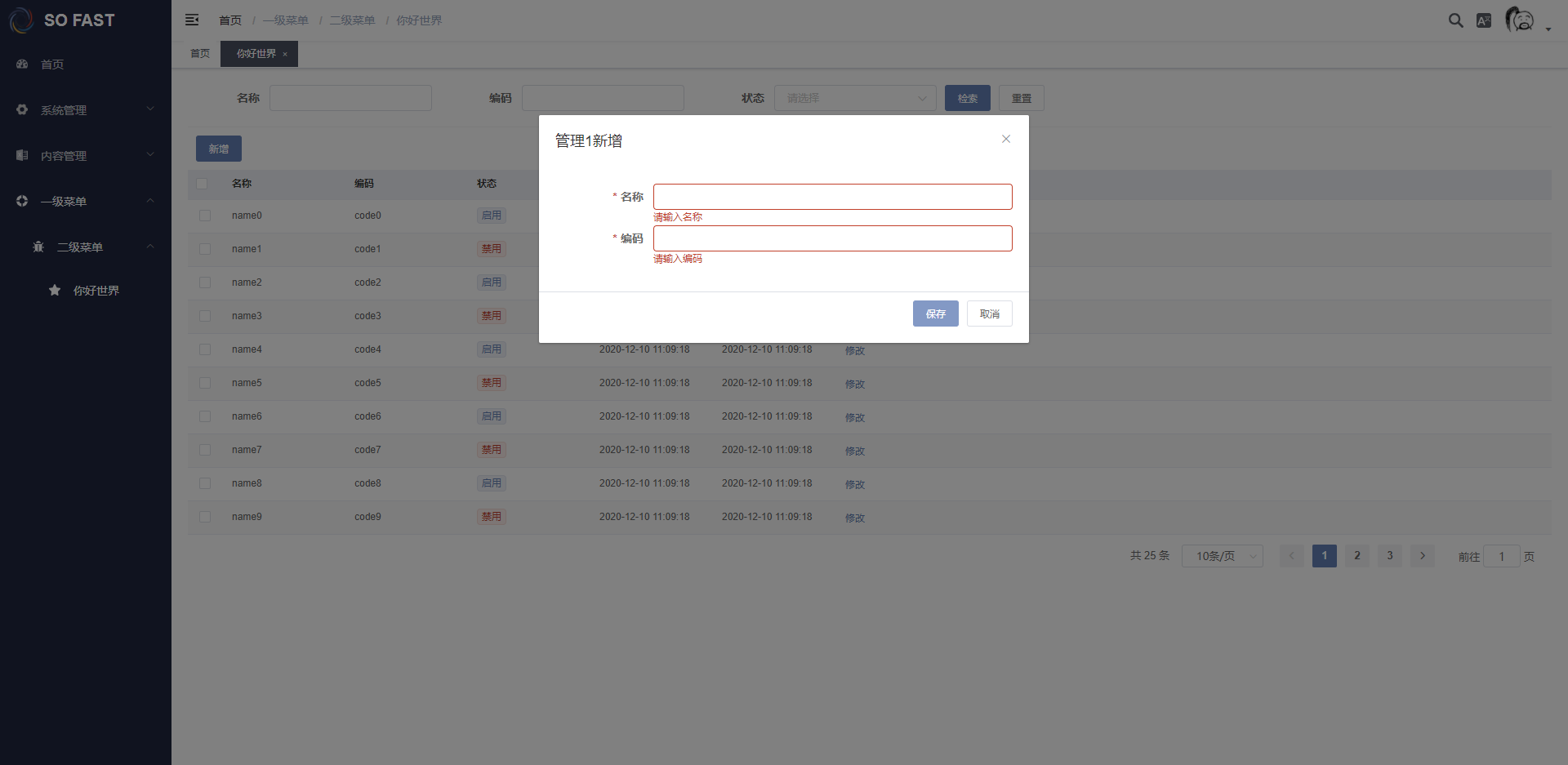
 直接点击保存,会触发验证
直接点击保存,会触发验证
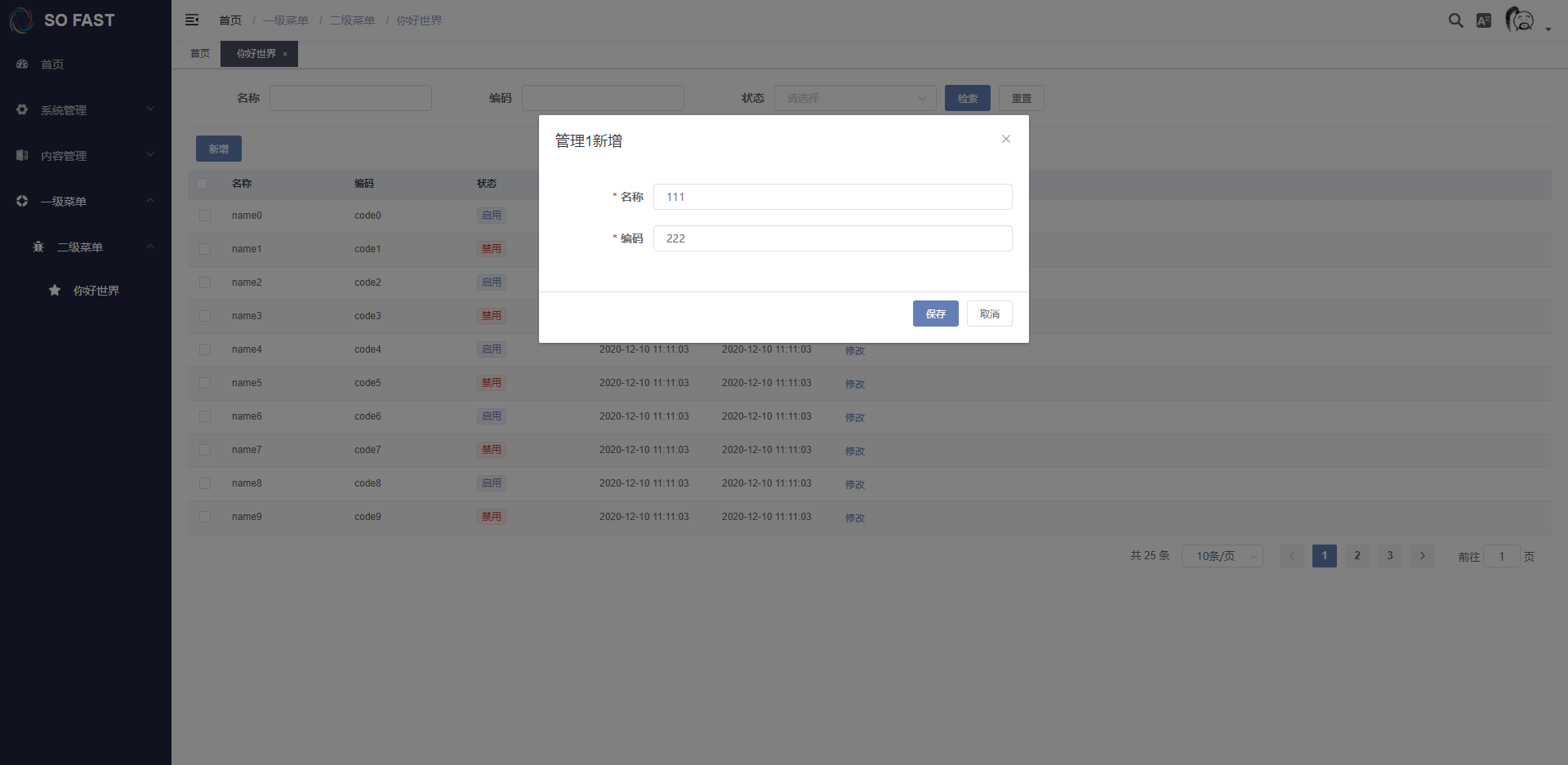
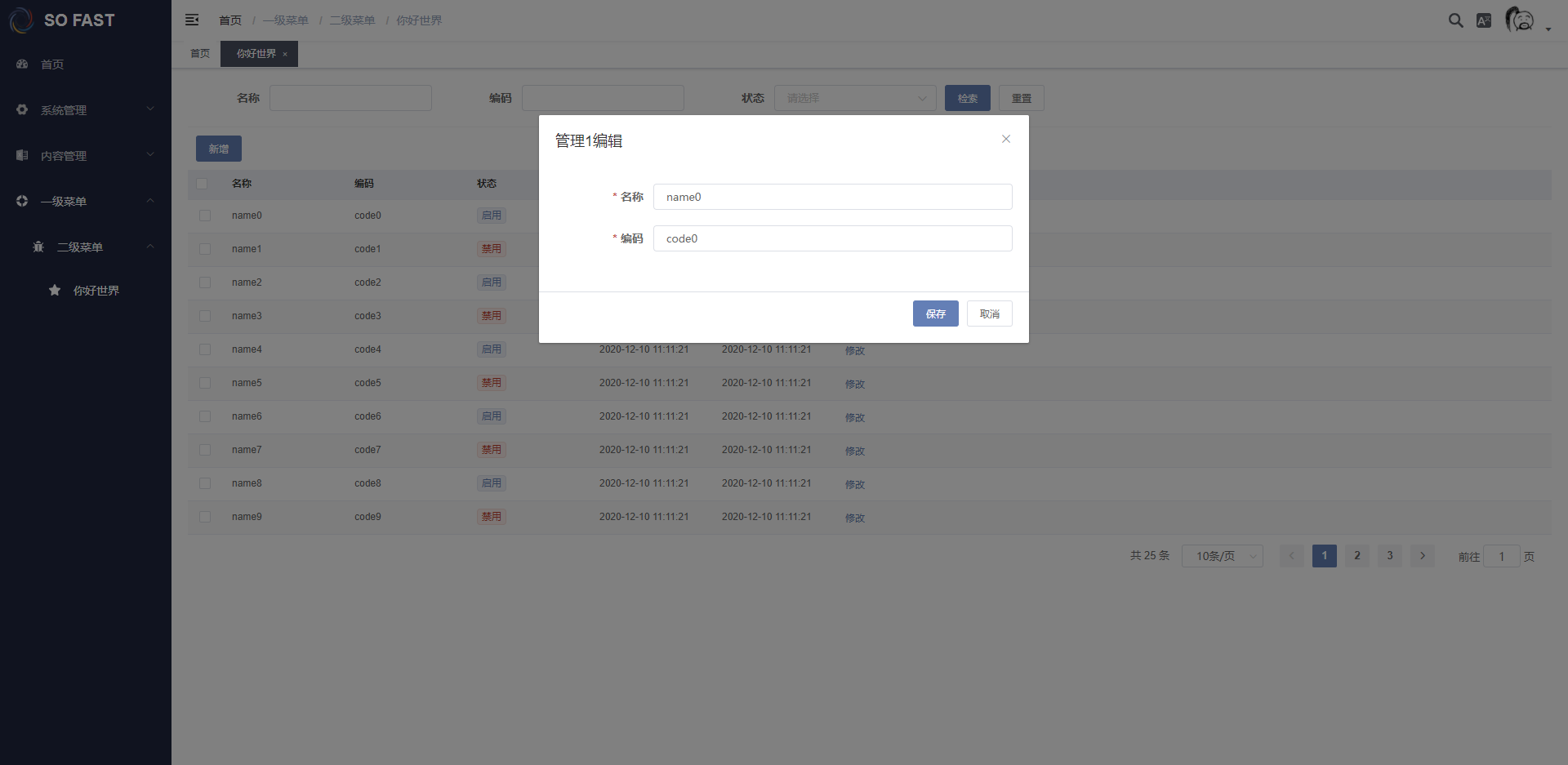
 输入名称编码后
输入名称编码后
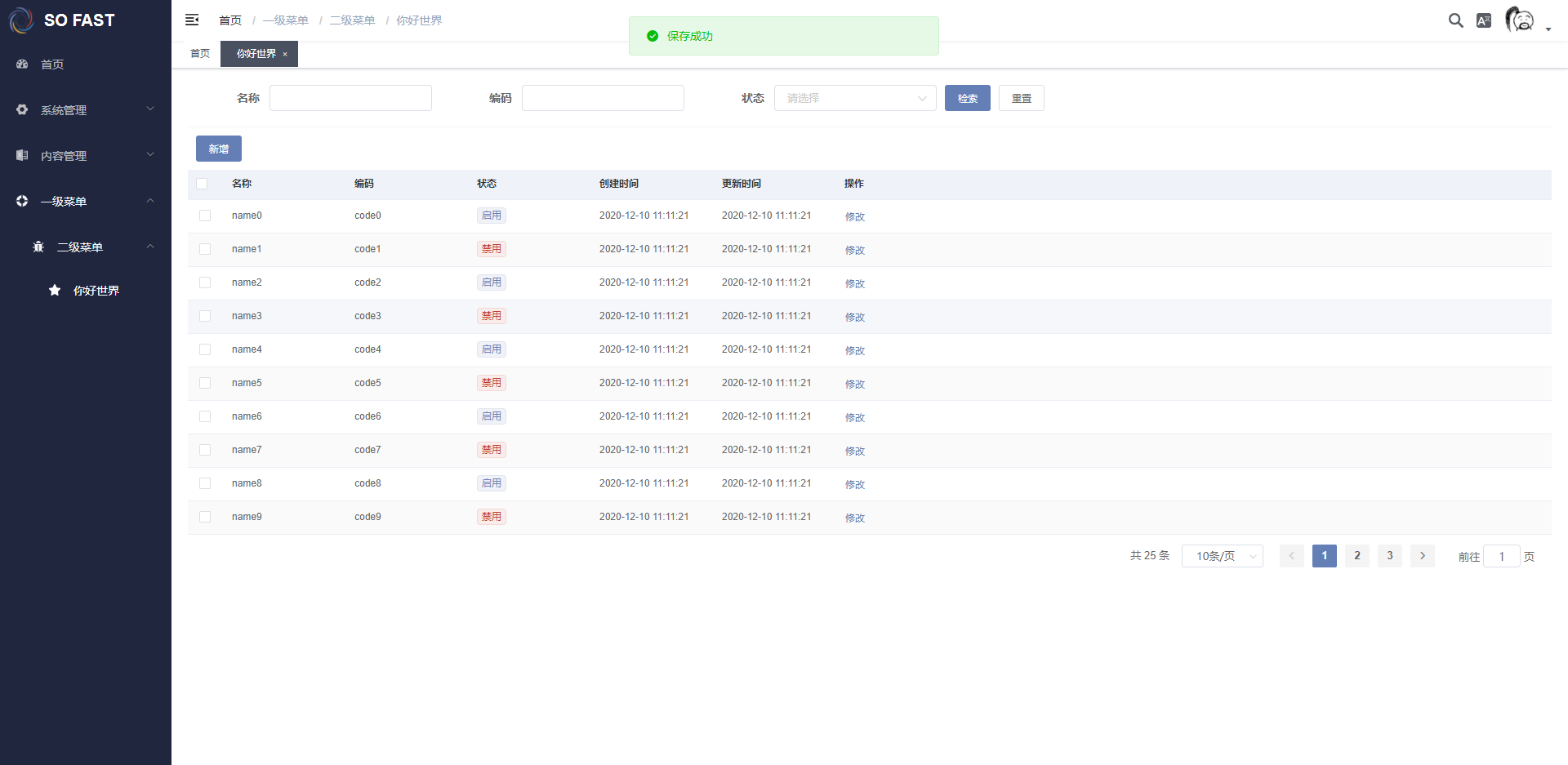
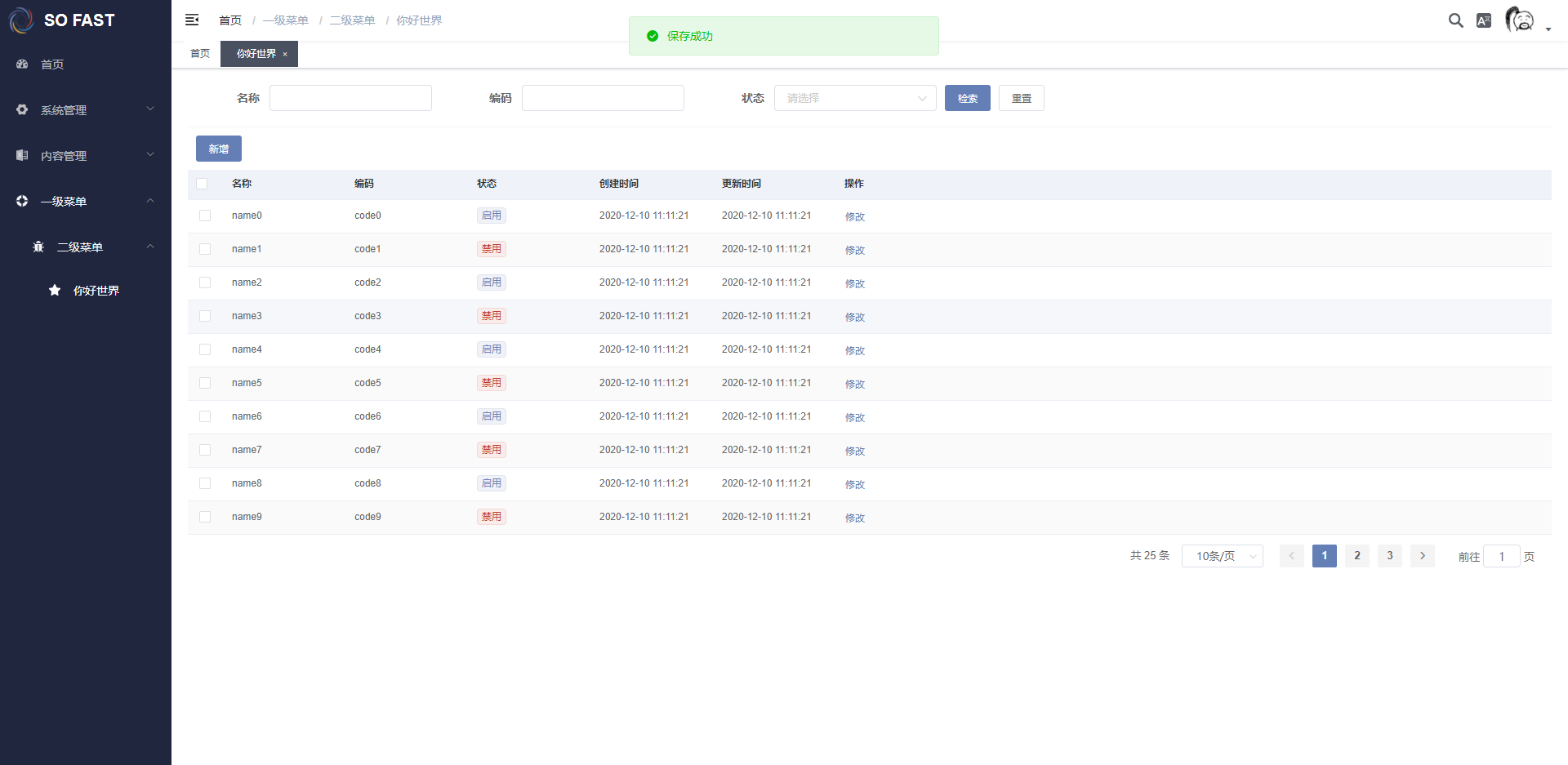
 点击保存
点击保存
 点击编辑
点击编辑
 点击保存
点击保存

10.在工具栏和操作列中添加删除按钮及对应的点击事件
<sf-table>
<!-- 此处为检索区域 省略 -->
<template #tools-bar>
<!-- 新增按钮 -->
<sf-button type="primary" size="small" @click="showDialog()">
{{ $C_Label('add') }}
</sf-button>
<!-- 删除按钮 -->
<sf-button type="danger" size="small">
{{ $C_Label('delete') }}
</sf-button>
</template>
<!-- table中的数据列 省略 -->
<!-- 操作列 -->
<el-table-column :label="$C_Label('operation')" min-width="195">
<template slot-scope="{ row }">
<sf-text-button
@click="showDialog(row)"
>
{{ $C_Label('edit') }}
</sf-text-button>
<sf-text-button
danger
>
{{ $C_Label('delete') }}
</sf-text-button>
</template>
</el-table-column>
</sf-table>
11.在api中添加删除请求
/**
* 批量删除
* @param data
* @returns {AxiosPromise}
*/
export function deleteByIds(data) {
return request({
url: '/mgt1/delete/${ids.join()',
method: 'post'
})
// return new Promise(resolve => {
// resolve({
// status: 0,
// code: null,
// message: null
// })
// })
}
12.添加变量currentSelection,添加sf-table的selection-change事件,用来记录所选的数据
export default {
data() {
// 省略...
// 当前选择的数据
currentSelection: []
},
methods: {
/**
* 选择的table数据
* @param selection
*/
selectionChange(selection) {
this.currentSelection = selection
}
}
}
13.绑定删除按钮的click事件
<template>
<div class="xxx-mgt1 sf-container">
<sf-table @selection-change="selectionChange" >
<!-- 此处为检索区域 省略 -->
<template #tools-bar>
<!-- 删除按钮 -->
<sf-button
type="danger"
size="small"
@click="deleteMgt1(currentSelection)"
>
{{ $C_Label('delete') }}
</sf-button>
</template>
<!-- table中的数据列 省略 -->
<!-- 操作列 -->
<el-table-column :label="$C_Label('operation')" min-width="195">
<template slot-scope="{ row }">
<sf-text-button
@click="showDialog(row)"
>
{{ $C_Label('edit') }}
</sf-text-button>
<sf-text-button
danger
@click="deleteMgt1(row)"
>
{{ $C_Label('delete') }}
</sf-text-button>
</template>
</el-table-column>
</sf-table>
</div>
</template>
<script>
import { deleteByIds } from '@/api/XXX/mgt1'
export default {
name: 'Mgt1',
data() {
return {
currentSelection: []
}
},
methods: {
/**
* 选择的table数据
* @param selection
*/
selectionChange(selection) {
this.currentSelection = selection
},
/**
* 删除
* @param data
*/
deleteMgt1(data) {
if (!data || (data instanceof Array && !data.length)) {
// 请选择至少一条数据
this.$message.warning(this.$C_Msg('onlyOneRecord'))
return
}
let deleteIds = data instanceof Array ? data.map(item => item.id) : [data.id]
// 批量删除
this.$confirm(this.$C_Label('deleteConfirm'), this.$C_Label('tip'), {
confirmButtonText: this.$C_Label('confirm'),
cancelButtonText: this.$C_Label('cancel'),
type: 'warning'
})
.then(() => {
deleteByIds({ ids: deleteIds }).then(() => {
this.$message.success(this.$C_Msg('deleteSuccess'))
// 刷新表格数据
this.$refs.dataTable.getTableData()
})
})
.catch(() => {})
}
}
}
</script>
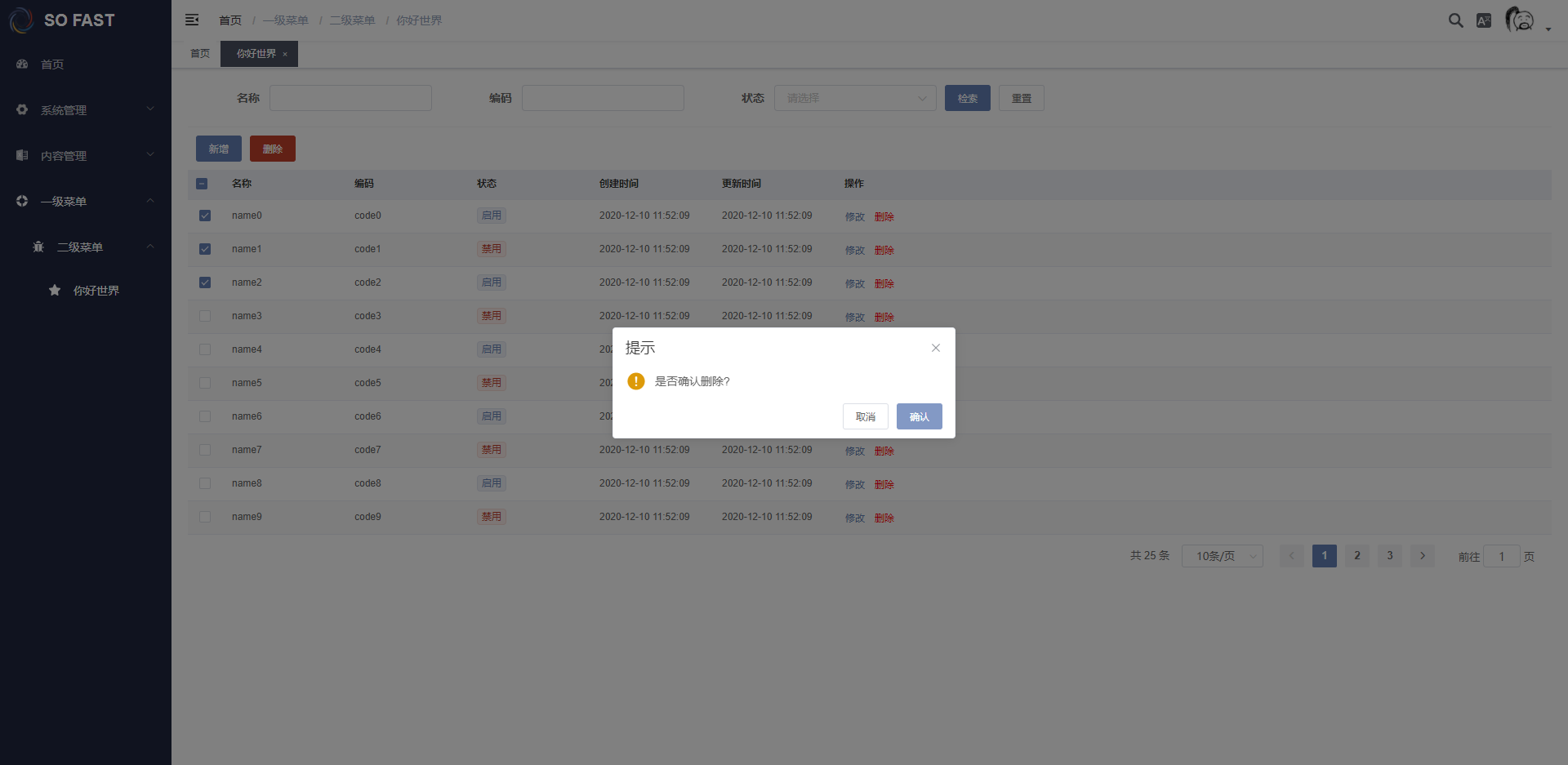
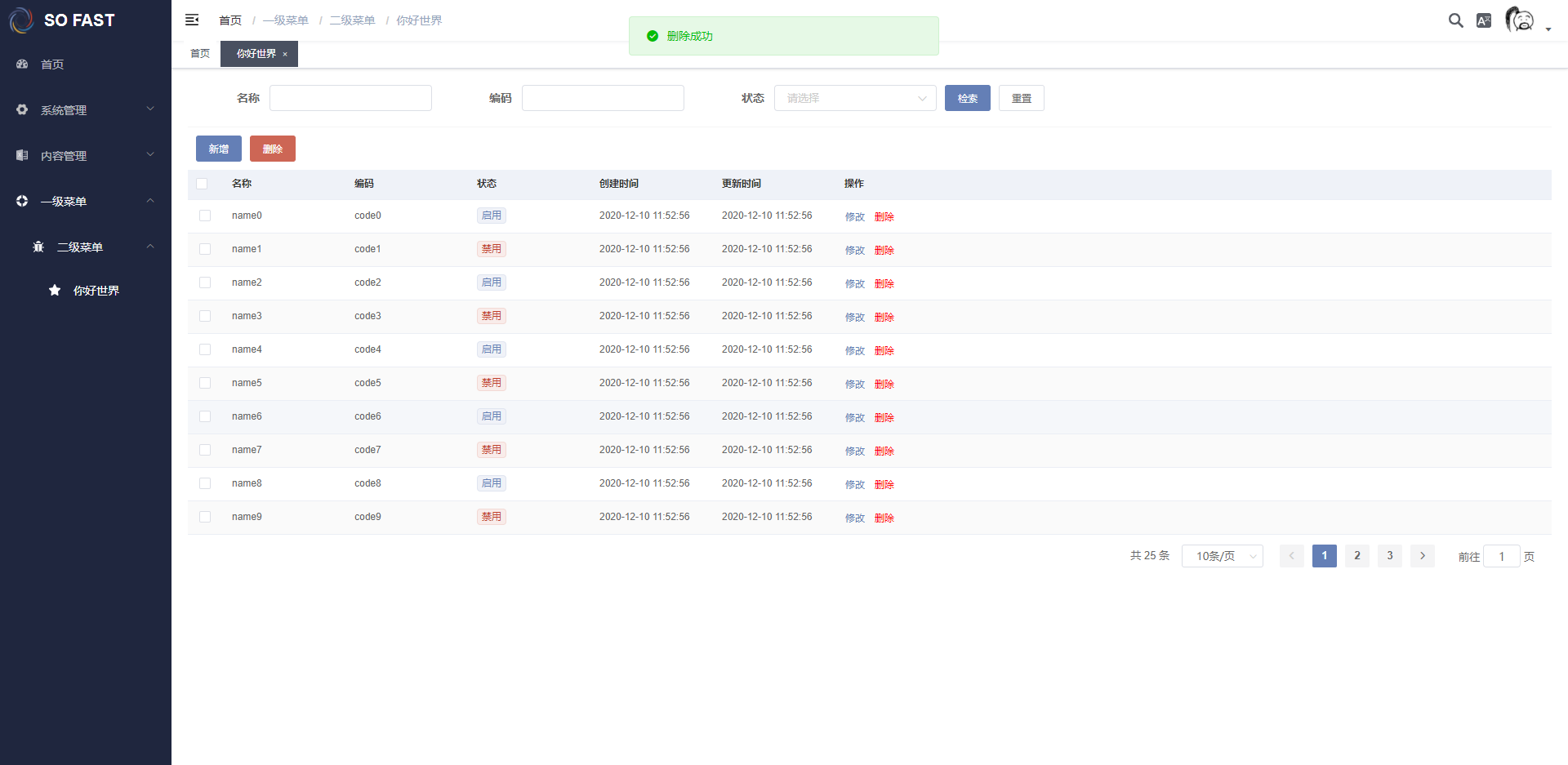
测试一下,勾选前三条数据,点击删除

 完成了!
完成了!
以下为XXX管理的目录结构
sofast-web
├── src
│ ├── api
│ │ ├── XXX
│ │ │ └── mgt1.js
│ ├── i18n
│ │ ├── XXX
│ │ │ ├── zh.js
│ │ │ └── en.js
│ ├── views
│ │ ├── XXX
│ │ │ ├── mgt1
│ │ │ │ ├── index.vue
│ │ │ │ └── Mgt1Form.vue
src/api/XXX/mgt1.js源码
// import request from '@/utils/request'
/**
* 查询mgt1列表
* @param data
* @returns {AxiosPromise}
*/
export function getPage(data) {
return request({
url: '/mgt1/page',
method: 'get',
params: data
})
// return new Promise(resolve => {
// let records = []
// for (let i = 0; i < 10; i++) {
// records.push({
// id: i + 1,
// name: `name${i}`,
// code: `code${i}`,
// status: `${i % 2}`,
// createTime: new Date(),
// updateTime: new Date()
// })
// }
// resolve({
// status: 0,
// code: null,
// message: null,
// data: {
// records: records,
// total: 25,
// size: 10,
// current: 1,
// orders: [],
// optimizeCountSql: true,
// hitCount: false,
// searchCount: true,
// pages: 3
// },
// e: null
// })
// })
}
/**
* 创建mgt1
* @param data
* @returns {AxiosPromise}
*/
export function mgt1Create(data) {
return request({
url: '/mgt1/page',
method: 'get',
params: data
})
// return new Promise(resolve => {
// resolve({
// status: 0,
// code: null,
// message: null
// })
// })
}
/**
* 更新mgt1
* @param data
* @returns {AxiosPromise}
*/
export function mgt1Update(data) {
return request({
url: '/mgt1/page',
method: 'get',
params: data
})
// return new Promise(resolve => {
// resolve({
// status: 0,
// code: null,
// message: null
// })
// })
}
/**
* 批量删除
* @param data
* @returns {AxiosPromise}
*/
export function deleteByIds(ids) {
return request({
url: '/mgt1/delete/${ids.join()',
method: 'post'
})
// return new Promise(resolve => {
// resolve({
// status: 0,
// code: null,
// message: null
// })
// })
}
src/i18n/XXX/zh.js源码
export default {
// 管理1
mgt1: {
label: {
name: '名称',
code: '编码',
status: '状态',
createTime: '创建时间',
updateTime: '更新时间',
mgt1Add: '管理1新增',
mgt1Edit: '管理1编辑'
},
message: {
nameRequire: '请输入名称',
codeRequire: '请输入编码'
}
}
}
src/i18n/XXX/en.js源码
export default {
// 管理1
mgt1: {
label: {
name: 'Name',
code: 'Code',
status: 'Status',
createTime: 'Create Time',
updateTime: 'Update Time',
mgt1Add: 'Add',
mgt1Edit: 'Edit'
},
message: {
nameRequire: 'Name has required',
codeRequire: 'Code has required'
}
}
}
src/view/XXX/mgt1/index.vue源码
<template>
<div class="xxx-mgt1 sf-container">
<sf-table
ref="dataTable"
:action="getPage"
@selection-change="selectionChange"
>
<!-- 此处为检索区域 -->
<template #search-area-items="{model}">
<el-form-item :label="$L_Label('name')" prop="name">
<!-- 名称 -->
<el-input v-model="model.name" clearable></el-input>
</el-form-item>
<el-form-item :label="$L_Label('code')" prop="code">
<!-- 编码 -->
<el-input v-model="model.code" clearable></el-input>
</el-form-item>
<el-form-item :label="$C_Label('status')" prop="status">
<!-- 状态 -->
<sf-dict-select
v-model="model.status"
type="sys_use_status"
clearable
></sf-dict-select>
</el-form-item>
</template>
<template #tools-bar>
<sf-button type="primary" size="small" @click="showDialog()">
{{ $C_Label('add') }}
</sf-button>
<sf-button type="danger" size="small" @click="deleteMgt1(currentSelection)">
{{ $C_Label('delete') }}
</sf-button>
</template>
<!-- 复选框 -->
<el-table-column type="selection" width="44"></el-table-column>
<!-- 名称 -->
<el-table-column :label="$L_Label('name')" prop="name" width="150"></el-table-column>
<!-- 编码 -->
<el-table-column :label="$L_Label('code')" prop="code" width="150"></el-table-column>
<!-- 状态 -->
<el-table-column :label="$L_Label('status')" prop="status" width="150">
<template slot-scope="{ row }">
<el-tag :type="row.status === '0' ? 'primary' : 'danger'" size="mini">
{{ getDictLabel('sys_use_status', row.status) }}
</el-tag>
</template>
</el-table-column>
<!-- 创建时间 -->
<el-table-column :label="$C_Label('createTime')" width="150">
<template slot-scope="{ row }">
{{ row.createTime | dateTimeFmt }}
</template>
</el-table-column>
<!-- 更新时间 -->
<el-table-column :label="$C_Label('updateTime')" width="150">
<template slot-scope="{ row }">
{{ row.updateTime | dateTimeFmt }}
</template>
</el-table-column>
<el-table-column :label="$C_Label('operation')" min-width="195">
<template slot-scope="{ row }">
<sf-text-button @click="showDialog(row)">
{{ $C_Label('edit') }}
</sf-text-button>
<sf-text-button danger @click="deleteMgt1(row)">
{{ $C_Label('delete') }}
</sf-text-button>
</template>
</el-table-column>
</sf-table>
<!-- 表单 -->
<mgt1-form
v-if="dialogVisible"
:visible.sync="dialogVisible"
:data="formData"
@success="search"
></mgt1-form>
</div>
</template>
<script>
import lang from '@/mixins/lang'
import { getPage, deleteByIds } from '@/api/XXX/mgt1'
import Mgt1Form from '@/views/level1menu/level2menu/helloWorld/Mgt1Form'
export default {
name: 'Mgt1',
mixins: [lang],
langPrefix: 'XXX.mgt1',
components: { Mgt1Form },
data() {
return {
dialogVisible: false,
currentSelection: [],
getPage
}
},
methods: {
/**
* 检索
*/
search() {
// 刷新表格数据
this.$refs.dataTable.searchTableData()
},
/**
* 弹出新增/编辑
* @param row
*/
showDialog(row) {
this.formData = row || {}
this.dialogVisible = true
},
/**
* 删除
* @param data
*/
deleteMgt1(data) {
if (!data || (data instanceof Array && !data.length)) {
// 请选择至少一条数据
this.$message.warning(this.$C_Msg('onlyOneRecord'))
return
}
let deleteIds = data instanceof Array ? data.map(item => item.id) : [data.id]
// 批量删除
this.$confirm(this.$C_Label('deleteConfirm'), this.$C_Label('tip'), {
confirmButtonText: this.$C_Label('confirm'),
cancelButtonText: this.$C_Label('cancel'),
type: 'warning'
})
.then(() => {
deleteByIds({ ids: deleteIds }).then(() => {
this.$message.success(this.$C_Msg('deleteSuccess'))
// 刷新表格数据
this.$refs.dataTable.getTableData()
})
})
.catch(() => {})
},
/**
* 选择的table数据
* @param selection
*/
selectionChange(selection) {
this.currentSelection = selection
}
}
}
</script>
<style scoped></style>
src/view/XXX/mgt1/Mgt1Form.vue源码
<template>
<sf-dialog
:visible="visible"
:title="title"
width="600px"
@update:visible="val => $emit('update:visible', val)"
>
<sf-form
ref="mgt1Form"
:model="mgt1Form"
label-width="120px"
label-position="right"
size="small"
:rules="mgt1DataRules"
>
<el-form-item :label="$L_Label('name')" prop="name">
<el-input v-model.trim="mgt1Form.name" minlength="4" />
</el-form-item>
<el-form-item :label="$L_Label('code')" prop="code">
<el-input v-model.trim="mgt1Form.code" minlength="4" />
</el-form-item>
</sf-form>
<div slot="footer" class="dialog-footer">
<sf-button type="primary" size="small" :loading="saveLoading" @click="save">
{{ $C_Label('save') }}
</sf-button>
<sf-button size="small" @click="closeDialog">
{{ $C_Label('cancel') }}
</sf-button>
</div>
</sf-dialog>
</template>
<script>
import { mgt1Create, mgt1Update } from '@/api/XXX/mgt1'
import lang from '@/mixins/lang'
export default {
name: 'Mgt1Form',
langPrefix: 'XXX.mgt1',
props: {
visible: Boolean,
data: Object
},
mixins: [lang],
data() {
return {
mgt1Form: {
status: 0,
roleId: []
},
title: null,
mgt1DataRules: {
name: [{ required: true, message: this.$L_Msg('nameRequire'), trigger: 'blur' }],
code: [{ required: true, message: this.$L_Msg('codeRequire'), trigger: 'blur' }]
},
saveLoading: false
}
},
methods: {
/**
* 保存信息
*/
save() {
this.$refs.mgt1Form.validate(valid => {
if (valid) {
this.saveLoading = true
let request = null
let mgt1Form = Object.assign({}, this.mgt1Form)
if (mgt1Form.id) {
request = mgt1Update(mgt1Form)
} else {
request = mgt1Create(mgt1Form)
}
request
.then(res => {
// 保存成功
this.$message.success(this.$C_Msg('saveSuccess'))
this.saveLoading = false
this.$emit('success', {})
this.closeDialog()
})
.catch(() => {
this.saveLoading = false
})
}
})
},
/**
* 关闭弹窗
*/
closeDialog() {
this.$emit('update:visible', false)
}
},
async created() {
if (this.data.id) {
// 编辑
this.title = this.$L_Label('mgt1Edit')
this.mgt1Form = { ...this.data }
} else {
// 新增
this.title = this.$L_Label('mgt1Add')
}
}
}
</script>
<style scoped></style>
