sf-upload 上传组件
sf-upload 介绍
1.该组件对el-upload进行了二次封装,集成了上传文件的接口
2.当上传文件类型为text时,在element-ui基础上增加下载功能
3.如果在选取文件后不立即进行上传,而是手动上传,则可以设置autoUpload,showSubmitBtn两个属性,创建一个开始上传的按钮
注:本文只罗列出封装的一些属性/方法,其余为Element组件原生属性
参照Element-UI官方文档
https://element.eleme.cn/#/zh-CN/component/upload
sf-upload Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| uploadApi | 提供一个默认上传文件的接口 | Function | — | uploadFiles |
| data | 上传时附带的额外参数 | Object | — | - |
| multiple | 是否支持多选文件 | Boolean | — | — |
| showFileList | 是否显示已上传文件列表 | Boolean | true, false | true |
| showDownloadBtn | 是否显示下载按钮 | Boolean | true, false | false |
| showSubmitBtn | 是否显示开始上传按钮(该属性只有在autoUpload=false的时候可用) | Boolean | true, false | false |
| drag | 是否启用拖拽上传 | Boolean | true, false | true |
| accept | 接受上传的文件类型(thumbnail-mode 模式下此参数无效) | String | — | — |
| onPreview | 点击文件列表中已上传的文件时的钩子 | function(file) | — | — |
| onRemove | 文件列表移除文件时的钩子 | function(file, fileList) | — | — |
| onSuccess | 文件上传成功时的钩子 | function(response, file, fileList) | — | — |
| onError | 文件上传失败时的钩子 | function(err, file, fileList) | — | — |
| onProgress | 文件上传时的钩子 | function(event, file, fileList) | — | — |
| onChange | 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用 | function(file, fileList) | — | — |
| beforeUpload | 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。 | function(file) | — | — |
| beforeRemove | 删除文件之前的钩子,参数为上传的文件和文件列表,若返回 false 或者返回 Promise 且被 reject,则停止删除。 | function(file, fileList) | — | — |
| listType | 文件列表的类型 | String | text/picture/picture-card | text |
| autoUpload | 是否在选取文件后立即进行上传 | Boolean | true, false | true |
| fileList | 上传的文件列表, 例如: [{name: 'food.jpg', url: 'https://xxx.cdn.com/xxx.jpg'}] | Array | — | [] |
| disabled | 是否禁用 | Boolean | true, false | false |
| limit | 最大允许上传个数 | Number | — | — |
| onExceed | 文件超出个数限制时的钩子 | function(files, fileList) | — | — |
sf-upload Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| clearFiles | 清空已上传的文件列表(该方法不支持在 before-upload 中调用) | — |
| abort | 取消上传请求 | ( file: fileList 中的 file 对象 ) |
| submit | 手动上传文件列表 | — |
| handlePictureCardPreview | 文件预览 | file |
| handleDownload | 文件下载 | file |
| handleRemove | 文件删除 | file |
sf-upload Slot
| name | 说明 |
|---|---|
| trigger | 触发文件选择框的内容 |
| tip | 提示说明文字 |
| clear | 清空 |
sf-upload 组件使用
<template>
<div>
<sf-upload
ref="audioUploader"
:show-submit-btn="true"
accept=".mp3,.wav"
:autoUpload="false"
:on-success="XXX"
:on-change="XXXX"
>
<sf-button>选择音频</sf-button>
</sf-upload>
</div>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
XXX() {},
XXXX() {}
}
}
</script>
页面初始显示效果

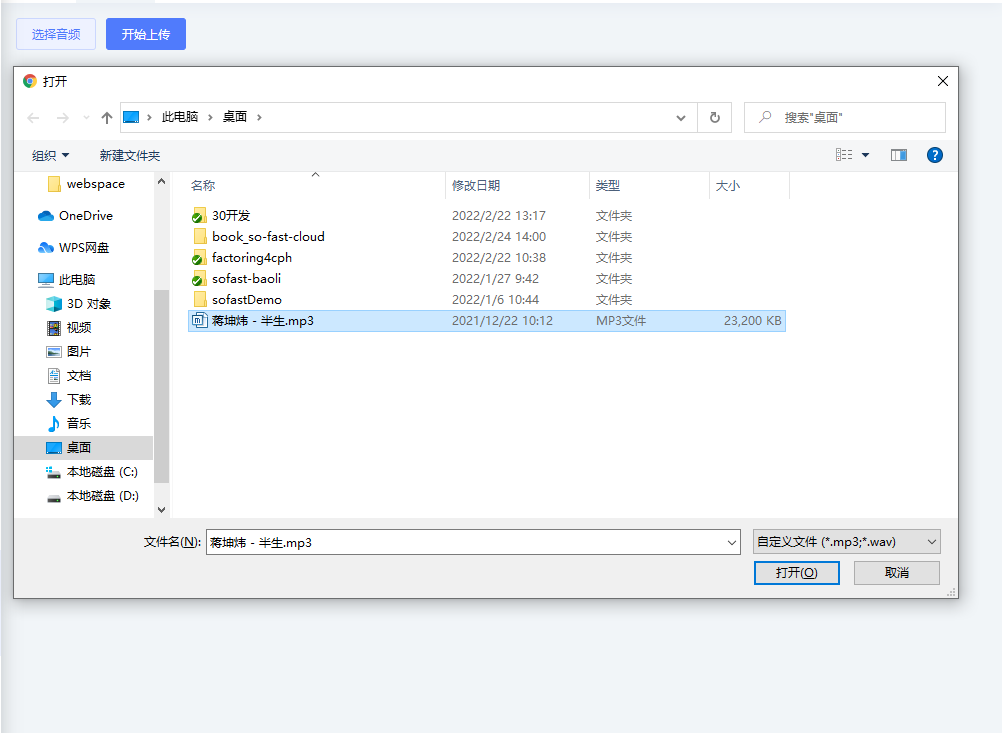
点击选择音频时显示的效果

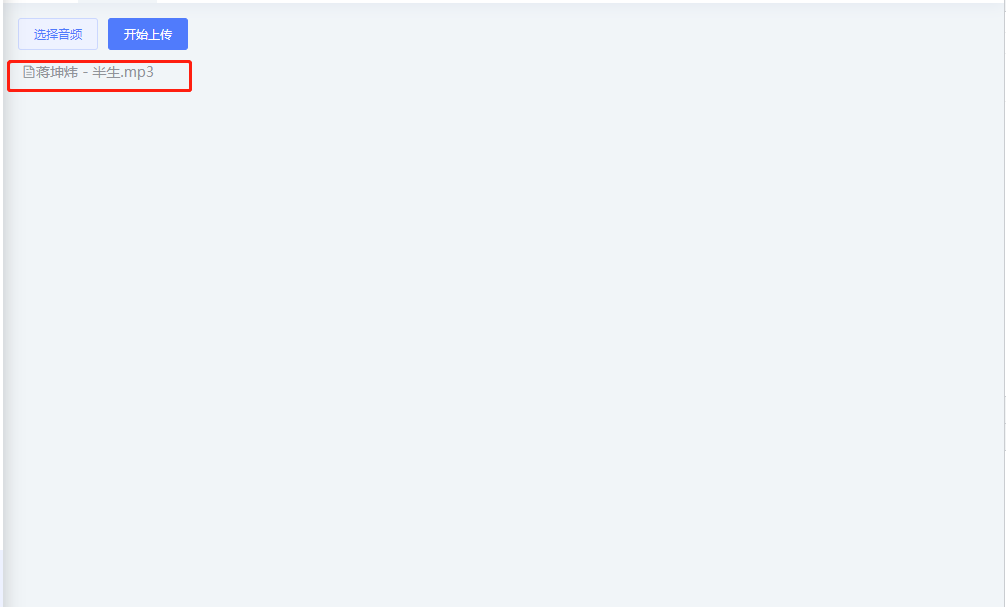
选择音频后显示的效果