sf-table表格组件
sf-table 介绍
该组件对el-table进行了二次封装,在原有的基础上集成了一个自动请求数据的接口,检索区域,工具栏区域,分页以及空数据时页面的状态;
使用检索区域和工具栏区域时使用其对应的插槽名;
注:本文只罗列出封装的一些属性/方法,其余为Element组件原生属性
参照Element-UI官方文档
https://element.eleme.cn/#/zh-CN/component/table
sf-table Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| action | 请求列表数据接口 | Function | — | — |
| listParams | 用于传入默认检索参数(非检索条件默认值) | Object | — | {} |
| rebuildSearchParam | 该属性会被该组件嵌套的sf-table-search-item组件使用,在请求数据前会对检索属性重新进行一次封装,然后在请求数据 | Function | - | - |
| basicNum | 限制检索区内显示的检索元素的数量,多余元素会被隐藏,供该组件嵌套的sf-table-search-item组件使用 | Boolean | true, false | true |
| searchParams | 默认检索条件 | Object | - | - |
| data | 当未传入action的时候可以使用data数据渲染,当传入action之后 可以使用data属性获取表格数据 | Array | - | - |
| loading | 表格在获取数据时是否开启加载状态 | Boolean | true, false | - |
| pagination | 是否启用分页(请求参数中会携带分页参数,返回结果会按照分页规则解析) | Boolean | true, false | true |
| paginationHidden | 是否隐藏分页(只是v-show) | Boolean | true, false | false |
| pageParam | 初始默认分页参数 | Object | — | { current: 1, pageSize: 10, total: 0 } |
| immediate | 是否初始化结束之后自动请求数据 | Boolean | true, false | true |
| isTreeData | 是否是树形数据 (会影响到数据解析) | Boolean | true, false | false |
| rootId | 指定根节点ID(只有isTreeData为true时起作用) | [Number, String] | — | — |
| parentKey | 指定标记树形数据中的父级字段名称(只有isTreeData为true时起作用) | String | — | parentId |
| maxHeight | 设置Table的最高高度(除非特殊情况,否则不建议更改属性) | [Number, String] | — | 根据当前页面大小计算出max-height |
| width | Table 的宽度,默认为自动宽度。如果 width 为 number 类型,单位 px;如果 width 为 string 类型,则这个宽度会设置为 Table 的 style.width 的值,Table 的宽度会受控于外部样式。 | [Number, String] | — | - |
| height | Table 的高度,默认为自动高度。如果 height 为 number 类型,单位 px;如果 height 为 string 类型,则这个高度会设置为 Table 的 style.height 的值,Table 的高度会受控于外部样式 | [Number, String] | — | - |
| size | Table 的尺寸 | String | — | 'medium' |
sf-table Events
| 事件名 | 说明 | 参数 |
|---|---|---|
| loadedData | 调用接口获取数据成功后调用,只有action属性不为空的时候才会触发 | data |
| pagination | 翻页的时候会调用,只有pagination为true的时候才会触发 | pageParam |
| reset | 重置检索属性值的时候才会触发(只有在使用了sf-table自动创建的table-search-form组件时才可以使用该事件) | - |
sf-table Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| loadTableData | 重新封装请求参数,调用接口获取数据,当启用分页时触发pageination事件 | — |
| searchTableData | 使用默认检索参数请求数据,一般用来更新数据后,重新获取列表数据 | — |
| getSearchParams | 获取当前检索参数 | — |
sf-table Slot
| name | 说明 |
|---|---|
| search-area | 优先级最高的检索区域,使用该插槽时,其他检索插槽无法使用 |
| search-area-items | 插入检索元素的检索区域,为第二优先级检索,即没有search-area插槽时,该插槽优先级最高 |
| search-area-basic | 最弱优先级的检索区域,使用该插槽时必须和search-area-advance同时使用 |
| search-area-advance | 最弱优先级的检索区域,使用该插槽时必须和search-area-basic同时使用 |
| tools-bar | 按钮工具区域 |
<!-- 下列代码摘自sf-table中部分源码,用来阐述slot之间的嵌套关系 -->
<slot name="search-area">
<sf-table-search-form
ref="tableSearchForm"
:model="calcSearchParam"
:rebuild-search-param="rebuildSearchParam"
:basic-num="basicNum"
@search="searchHandle"
@reset="$emit('reset')"
@toggleCollapse="initSearchAreaSize"
>
<slot
ref="searchAreaItems"
name="search-area-items"
:model="calcSearchParam"
>
<slot
v-if="$scopedSlots['search-area-basic']"
slot="basic"
name="search-area-basic"
:model="calcSearchParam"
></slot>
<slot
v-if="$scopedSlots['search-area-advance']"
slot="advance"
name="search-area-advance"
:model="calcSearchParam"
></slot>
</slot>
</sf-table-search-form>
</slot>
sf-table 使用
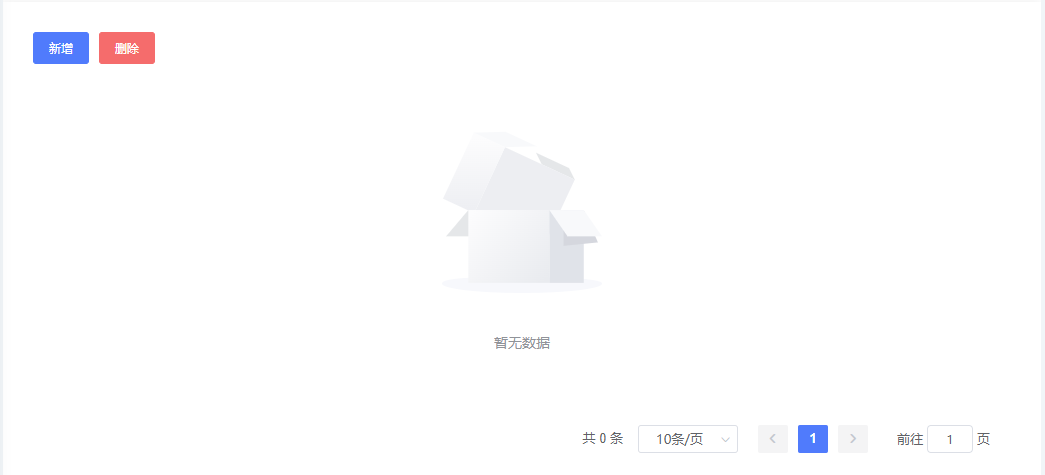
1.工具栏的使用及效果
<template>
<sf-table
...
>
<!-- 工具栏 -->
<template #tools-bar>
<!-- 新增 -->
<sf-button
type="primary"
>
新增
</sf-button>
<!-- 删除 -->
<sf-button
type="danger"
>
删除
</sf-button>
</template>
</sf-table>
</template>

2.分页的使用及效果(sf-table默认启用分页

取消分页,设置pagination为false(取消分页会影响数据获取和数据渲染,如果只展示第一页并且不要分页的效果,请使用pagination-hidden属性)
<template>
<sf-table
...
:pagination-hidden="true"
>
...
</sf-table>
</template>

3.表格中无数据时显示效果

4.检索区域使用及效果
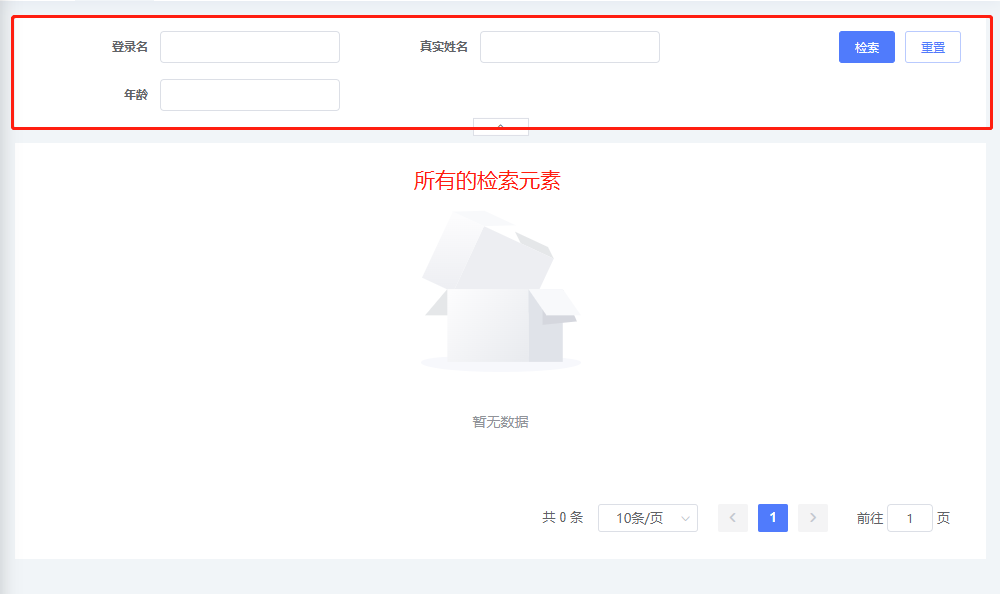
(1).search-area-items:
PS:使用search-area-items插槽时会自动创建table-search-form组件,并且写在search-area-items插槽内的表单元素会作为sf-table组件内table-search-form元素的子元素;
(1)table-search-form组件会自动创建检索按钮和重置按钮
(2)当使用该插槽时,search-area-basic和search-area-advance插槽会失效
<template>
<sf-table ref="dataTable">
<!-- 检索区域 -->
<template #search-area-items="{model}">
<!-- 登录名 -->
<el-form-item label="登录名" prop="loginName">
<el-input v-model="model.loginName" clearable></el-input>
</el-form-item>
<!-- 真实姓名 -->
<el-form-item label="真实姓名" prop="realName">
<el-input v-model="model.realName" clearable></el-input>
</el-form-item>
<!-- 年龄 -->
<el-form-item label="年龄" prop="age">
<el-input v-model="model.age" clearable></el-input>
</el-form-item>
</template>
</sf-table>
</template>
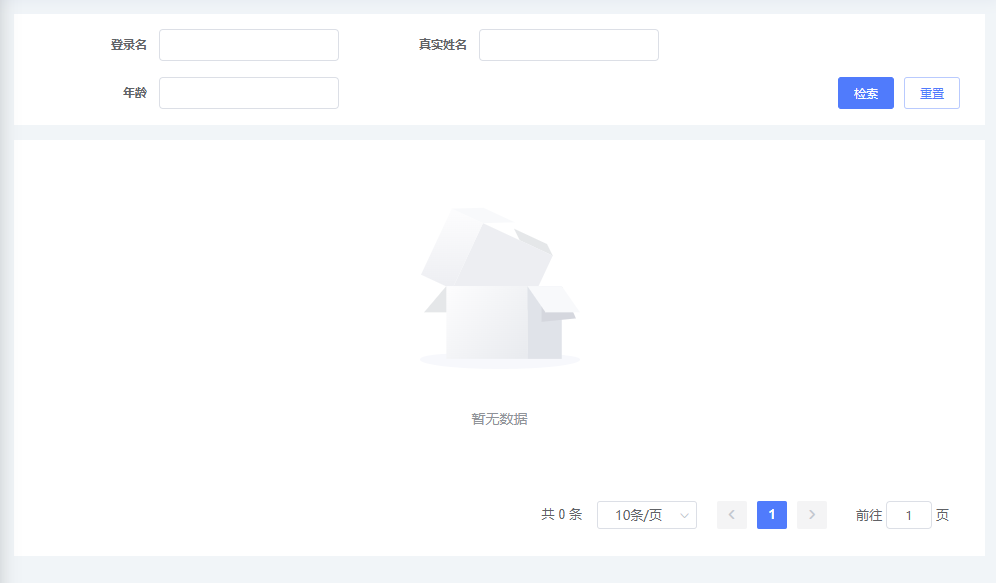
search-area-items插槽的使用效果

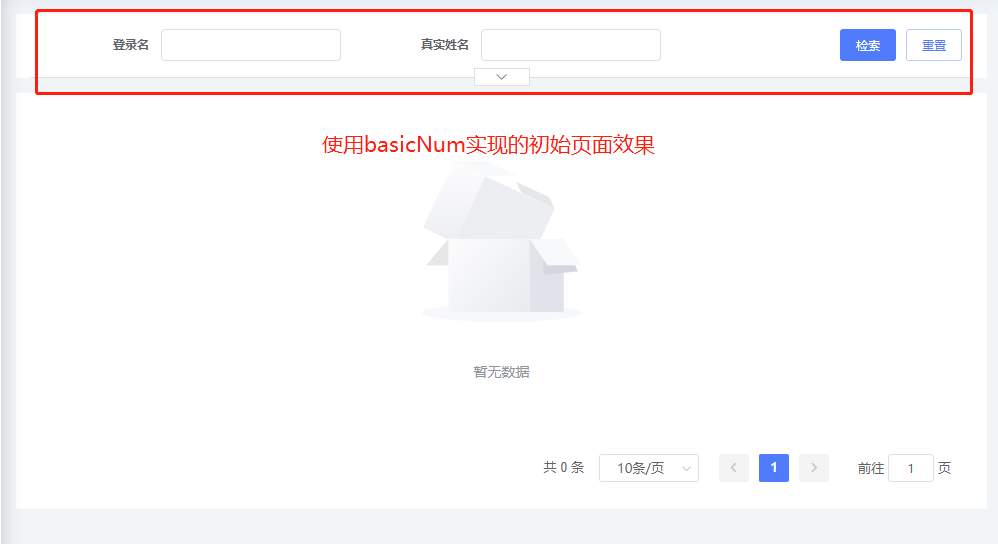
(2).使用属性basicNum:
使用basicNum可以自定义table组件中检索元素默认显示的个数
需要配合search-area-items插槽时才会生效
<template>
<sf-table
ref="dataTable"
:basic-num="2"
>
<!-- 检索区域 -->
<template #search-area-items="{model}">
<!-- 登录名 -->
<el-form-item label="登录名" prop="loginName">
<el-input v-model="model.loginName" clearable></el-input>
</el-form-item>
<!-- 真实姓名 -->
<el-form-item label="真实姓名" prop="realName">
<el-input v-model="model.realName" clearable></el-input>
</el-form-item>
<!-- 年龄 -->
<el-form-item label="年龄" prop="age">
<el-input v-model="model.age" clearable></el-input>
</el-form-item>
</template>
</sf-table>
</template>
属性basicNum的使用效果


(3).search-area-basic和search-area-advance:
主要用于当检索条件过多,对检索条件进行拆分,把常用的检索条件放入search-area-basic插槽中,将不常用的检索条件放入search-area-advance插槽中
注意事项:
(1)search-area-basic插槽和search-area-advance插槽必须同时使用
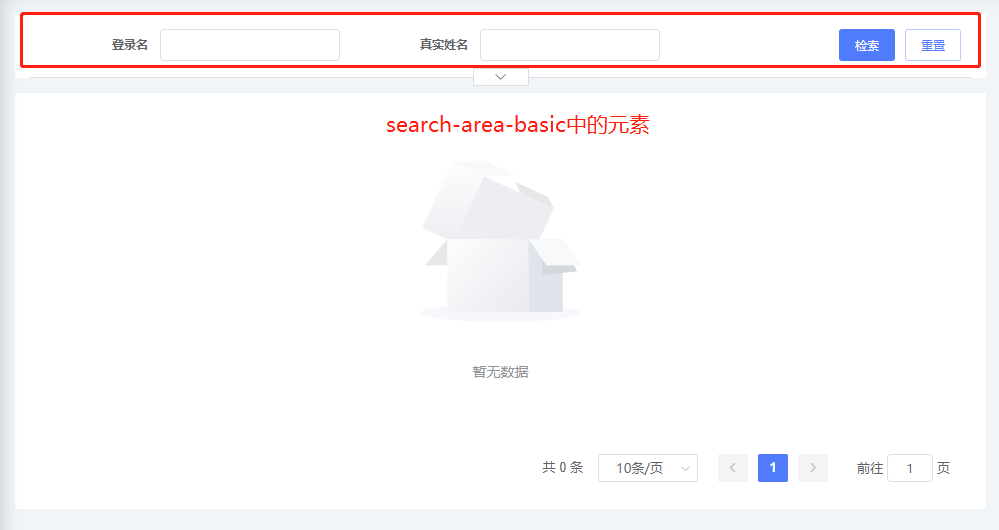
(2)当有search-area-basic和search-area-advance两个插槽时,basicNum属性失效<template> <sf-table ref="dataTable"> <!-- 检索区域 --> <template #search-area-basic="{model}"> <!-- 用户名 --> <el-form-item label="登录名" prop="loginName"> <el-input v-model="model.loginName" clearable></el-input> </el-form-item> <!-- 真实姓名 --> <el-form-item label="真实姓名" prop="realName"> <el-input v-model="model.realName" clearable></el-input> </el-form-item> </template> <template #search-area-advance="{model}"> <!-- 年龄 --> <el-form-item label="年龄" prop="age"> <el-input v-model="model.age" clearable></el-input> </el-form-item> </template> </sf-table> </template>基础检索元素
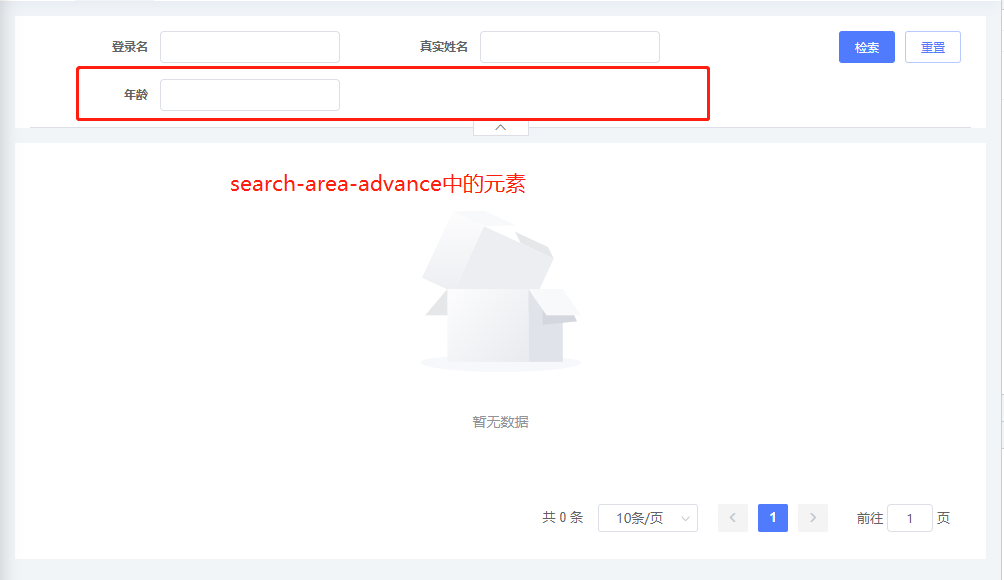
高级检索元素
(4).search-area:
当以上两种插槽无法满足使用要求时,使用search-area插槽按需定制一个检索区域
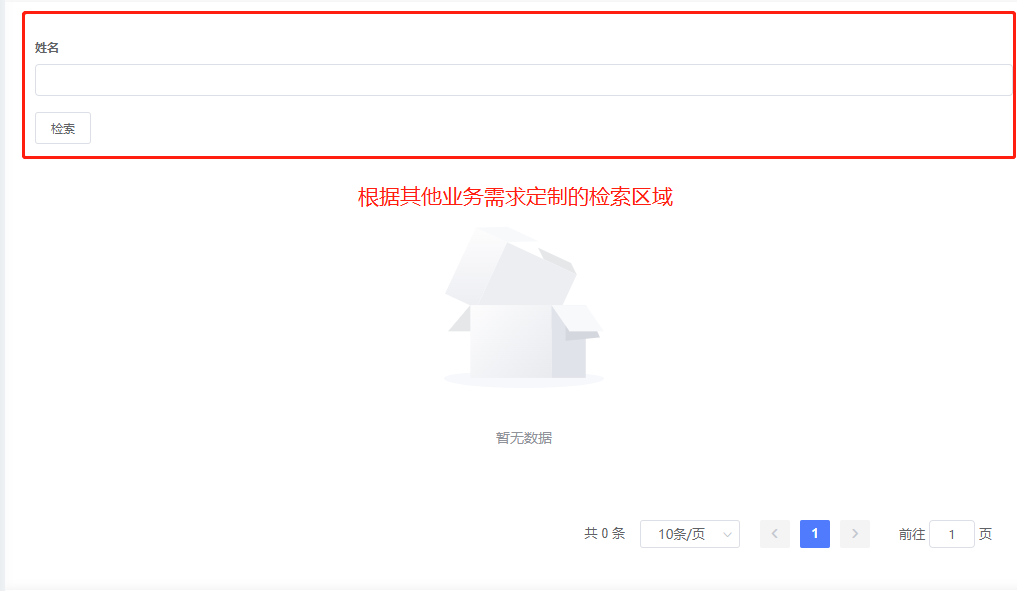
<template> <sf-table ref="dataTable"> <!-- 检索区域 --> <template #search-area> <!-- 用户名 --> <el-form> <el-form-item label="姓名"> <el-input></el-input> </el-form-item> <el-button @click="XXX">检索</el-button> </el-form> </template> </sf-table> </template> <script > export default { methods: { XXX() {} } } </script>search-area插槽的使用效果