sf-role-input 角色选择组件
sf-role-input 介绍
该组件可以获得所有角色信息,实现选择角色的功能
sf-role-input Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| multiple | 是否启用复选框 | Boolean | — | false |
| value | 当前已选择的全部角色信息 | [Object, Array] | — | - |
sf-role-input Events
| 事件名 | 说明 | 参数 |
|---|---|---|
| change | 选中值发生改变时触发 | val |
| input | 输入时触发 | val |
sf-role-input 组件使用
<template>
<div>
<sf-role-input
v-model="demoData"
multiple
@change="XXX"
></sf-role-input>
</div>
</template>
<script>
export default {
data() {
return {
demoData: []
}
},
methods: {
XXX() {}
}
}
</script>
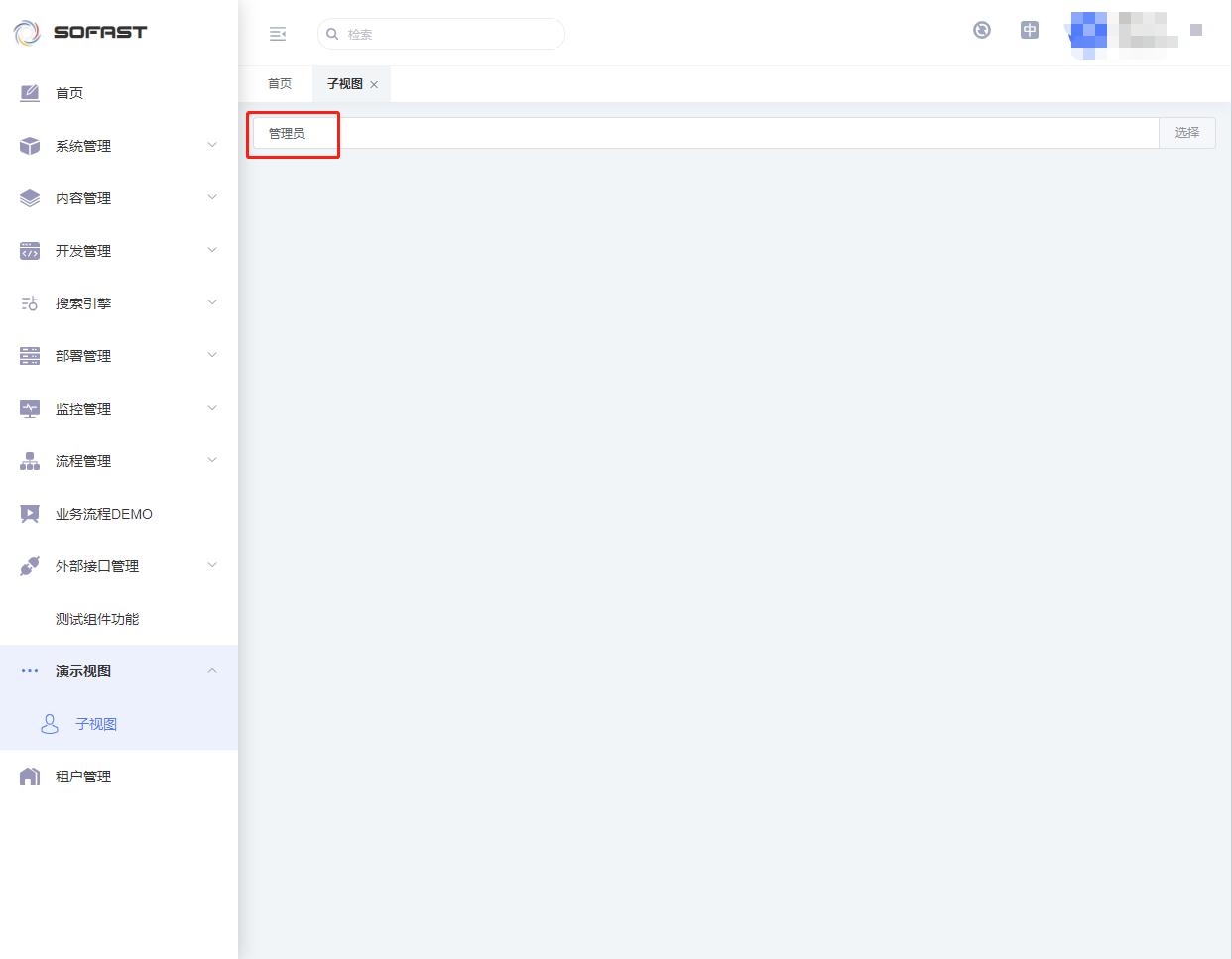
页面初始显示效果

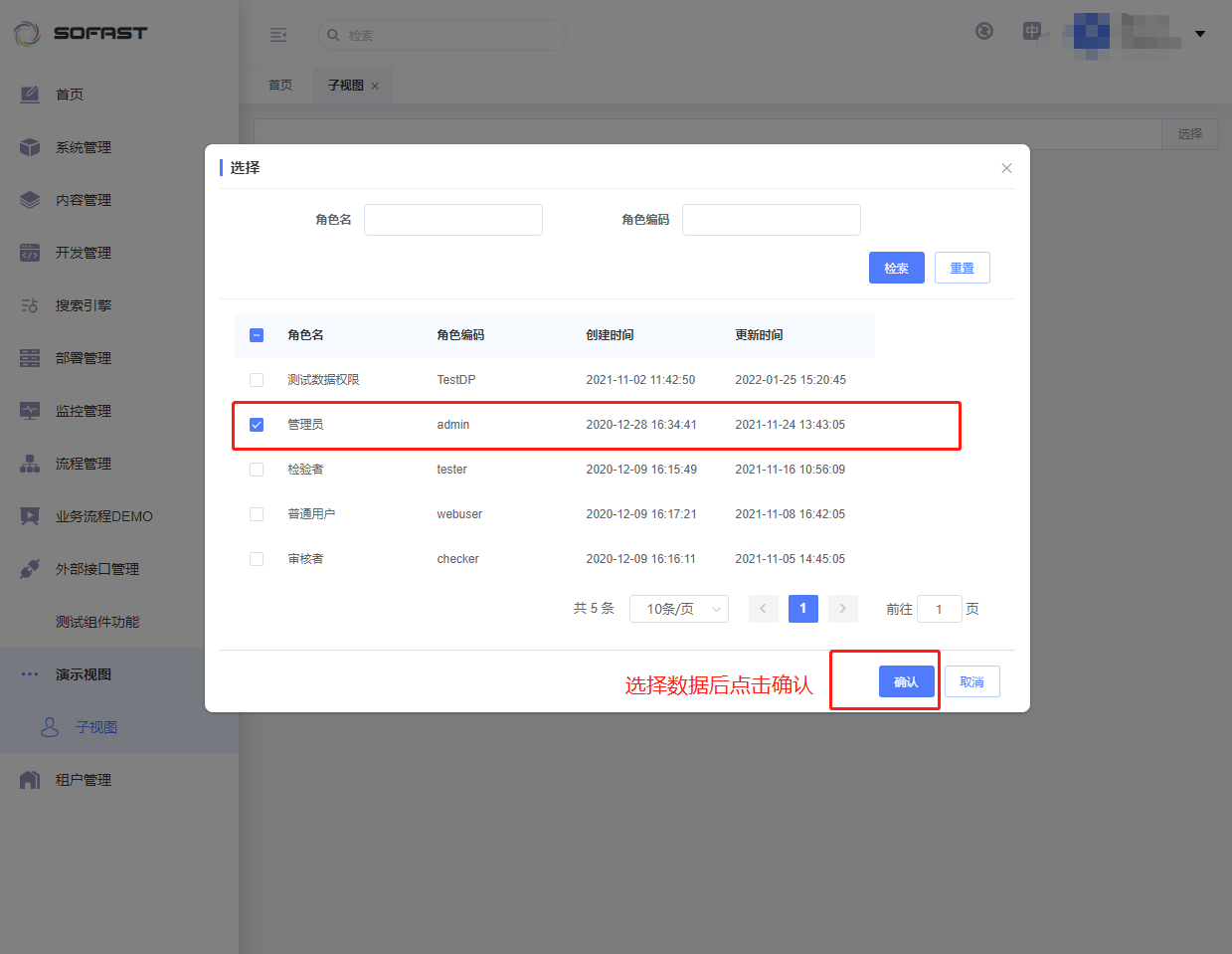
点击选择时显示的对话框效果

选择后显示的对话框效果