sf-password-strength 密码强度查看器
sf-password-strength 介绍
1.该组件是通过封装el-layout和el-progress实现显示密码设置的强度的功能
2.当输入数字,小写字母,大写字母或者特殊符号都会增加一级强度
sf-password-strength Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| password | 输入的密码 | String | — | ‘’ |
| width | 显示密码强度的总进度条的宽度 | Number | — | 200 |
| strokeWidth | 颜色条宽度 | Number | — | 3 |
sf-password-strength组件使用
<template>
<div>
<sf-form
ref="form"
:model="demoData"
>
<el-form-item label="密码">
<el-input v-model="demoData.password" type="password" />
<sf-password-strength :password="demoData.password"></sf-password-strength>
</el-form-item>
<el-form-item label="确认密码">
<el-input v-model="demoData.confirmPassword" type="password" />
<sf-password-strength :password="demoData.confirmPassword"></sf-password-strength>
</el-form-item>
</sf-form>
</div>
</template>
<script>
export default {
data() {
return {
demoData: {
password: '',
confirmPassword: ''
}
}
},
methods: {
}
}
</script>
页面初始显示效果

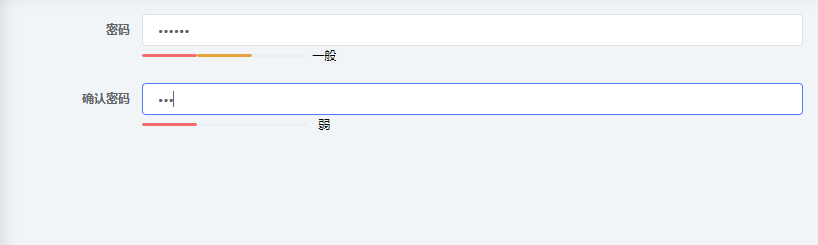
输入密码时显示效果