sf-organization-select 组织机构级联选择框
sf-organization-select 介绍
1.该组件是对el-cascader组件进行了二次封装
2.该组件实现了向后端发送请求,拿到所有的组织机构数据 ,并在级联选择器中显示
3.支持element-ui的Cascader组件的部分属性
sf-organization-select Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value/v-model | 绑定值 | [Array, Number, String] | — | — |
| emitPath | 在选中节点改变时,是否返回由该节点所在的各级菜单的值所组成的数组,若设置 false,则只返回该节点的值 | Boolean | true, false | false |
| checkStrictly | 是否严格的遵守父子节点不互相关联 | Boolean | true, false | true |
| showAllLevels | 输入框中是否显示选中值的完整路径 | Boolean | true, false | false |
| clearable | 是否支持清空选项 | Boolean | true, false | false |
| multiple | 是否多选 | Boolean | true, false | false |
| collapseTags | 多选模式下是否折叠Tag | Boolean | true, false | false |
| disabled | 是否禁用 | Boolean | true, false | false |
sf-organization-select Events
| 事件名 | 说明 | 参数 |
|---|---|---|
| input | 组织机构输入框输入时触发 | val |
| change | 组织机构输入框选中值发生改变时触发 | val |
sf-organization-select 组件使用
<template>
<div>
<sf-organization-select
v-model="userOrg"
multiple
></sf-organization-select>
</div>
</template>
<script >
export default {
data() {
return {
userOrg: []
}
}
}
</script>
页面初始显示效果

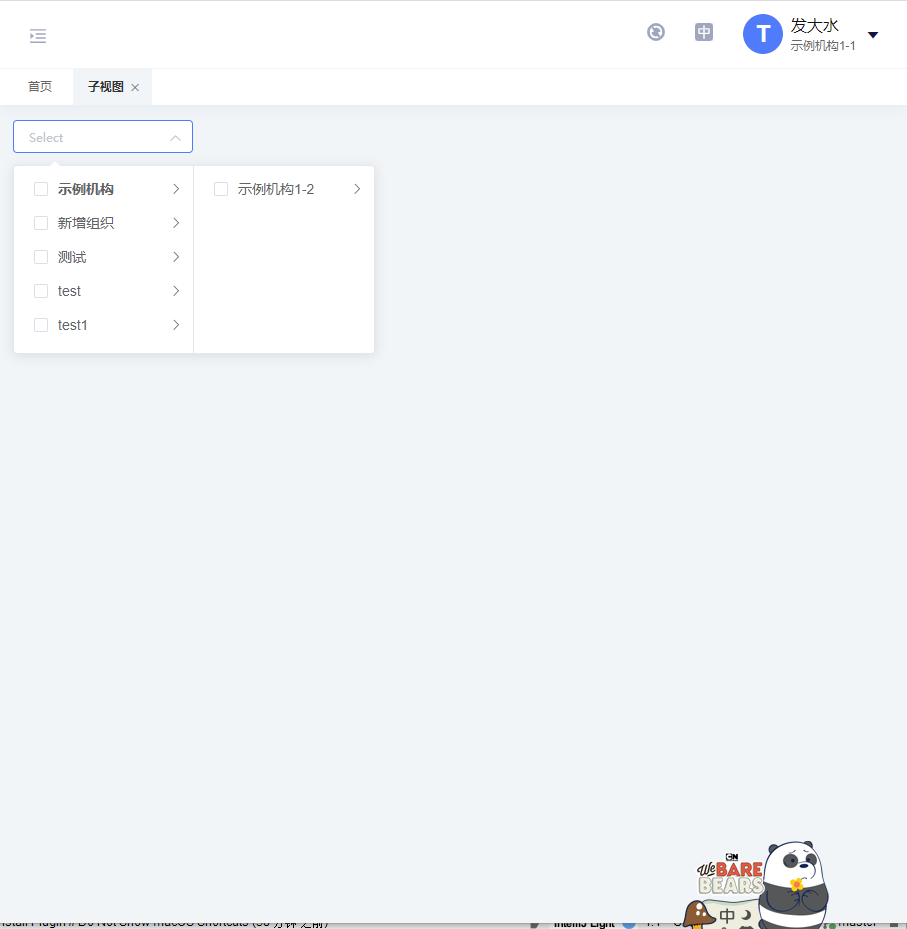
点击输入框时的显示效果