sf-date-range 日期范围选择器组件
sf-date-range介绍
1.提供一个日期/月份/日期时间范围的选择器
2.可通过split进行拆分,主要用于检索条件。(split=false时,起始时间和结束时间必须输入)
注:本文只罗列出封装的一些属性/方法,其余为Element组件原生属性
参照Element-UI官方文档
https://element.eleme.cn/#/zh-CN/component/datetime-picker
sf-date-range Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 显示类型 | String | (datetimerange, daterange, monthrange) | daterange |
| split | 选择器是否被拆分 | Boolean | true,false | false |
sf-date-range Events
| 事件名 | 说明 | 参数 |
|---|---|---|
| change | 当前选项发生改变时触发 | val(当前选中的值) |
| input | 输入时触发 | val(当前输入的值) |
sf-date-range 使用
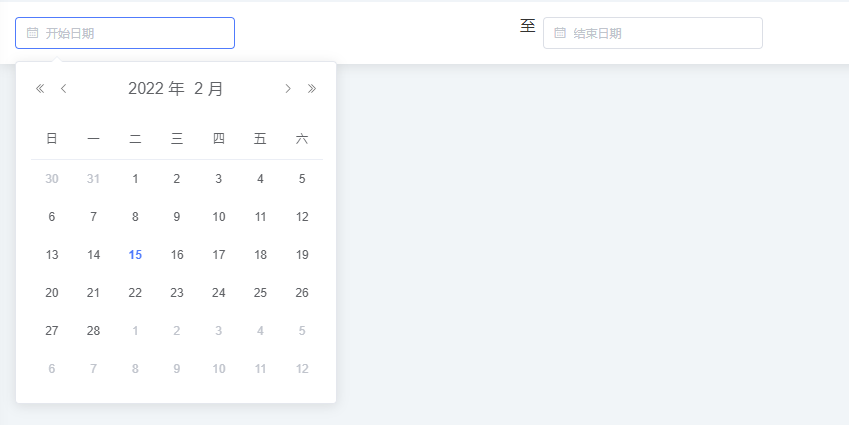
设置split为true时
<sf-date-range :split="true" </sf-date-range>split="true"时效果
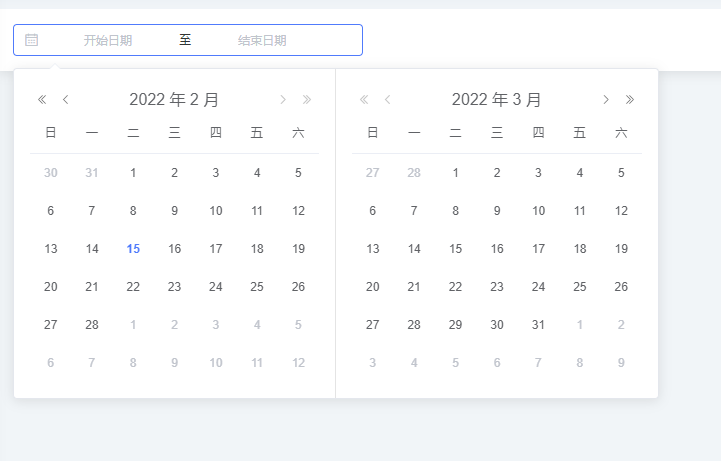
默认使用该组件时
<sf-date-range </sf-date-range>默认split="false"时效果