sf-code-viewer 代码查看器
sf-code-viewer 介绍
该组件是非全局组件,需要单独引用并注册;
1.该组件提供了一个将组件内的数据进行copy的功能;
2.该组件会根据传入的文本类型(lang),对具体文本内容进行高亮处理,默认为html文本;
3.使用时最好搭配pre标签使用,因为其输入样式设置了style="white-space: pre";
4.输入HTML文本类型时,请使用转义字符,否则标签属性会被编译掉,而且无高亮;
sf-code-viewer Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| lang | 需要对输入文本进行高亮处理显示的的类型(如html或者js) | String | — | html |
sf-code-viewer 组件使用
<sf-code-viewer :lang="html">
<pre>
<!-- 对HTML部分进行高亮处理 -->
<!-- 经过转义字符书写的h1标签 -->
<h1> h1效果 </h1>
<!-- js部分 -->
var a = 100
function add() {
a++
}
<!-- 未经过转义字符书写的h1标签 -->
<h1> h1效果 </h1>
</pre>
</sf-code-viewer>
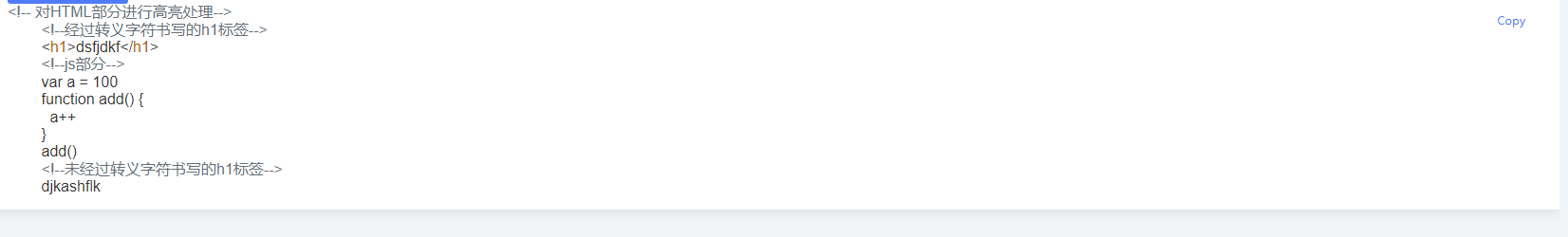
页面显示效果