sf-button 按钮组件
sf-button 介绍
1.该组件是对el-button进行了二次封装;
2.对部分属性默认值进行了修改
参照Element-UI官方文档
https://element.eleme.cn/#/zh-CN/component/button
sf-button Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| size | 按钮大小 | String | - | 'small' |
sf-button 使用
<template>
<div>
<sf-card>
<sf-button>默认按钮</sf-button>
<sf-button type="primary">主要按钮</sf-button>
<sf-button type="success">成功按钮</sf-button>
<sf-button type="info">信息按钮</sf-button>
<sf-button type="warning">警告按钮</sf-button>
<sf-button type="danger">危险按钮</sf-button>
</sf-card>
</div>
</template>
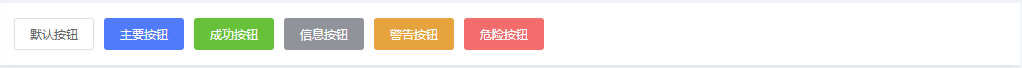
效果展示