header-search 菜单检索组件
header-search介绍
1.该组件对vuex中存放的路由进行过滤,将有meta和title并且路由配置中hidden:false的路由取出来放入list中;
2.使用fuse模糊检索,对输入的检索条件进行检索,将匹配到的结果放到一个下拉菜单中,根据需求点击跳转到对应的路由页面;
PS:使用时只需要引用该组件,不需要传参数和方法,具体参数和方法均已在组件内自行封装好了
header-search Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| search | 输入的检索的内容 | String | ---- | '' |
| options | 模糊检索到的list数据 | Array | ---- | [] |
| searchPool | 将vuex中存放的路由信息过滤后的list数据 | Array | ---- | [] |
| routes | vuex中的路由信息list | Array | ---- | ----- |
| fuse | 模糊检索 | ---- | ---- | undefined |
| remote-method | 远程搜索方法 | ---- | ---- | undefined |
header-search 组件使用
<template>
<div>
<header-search></header-search>
</div>
</template>
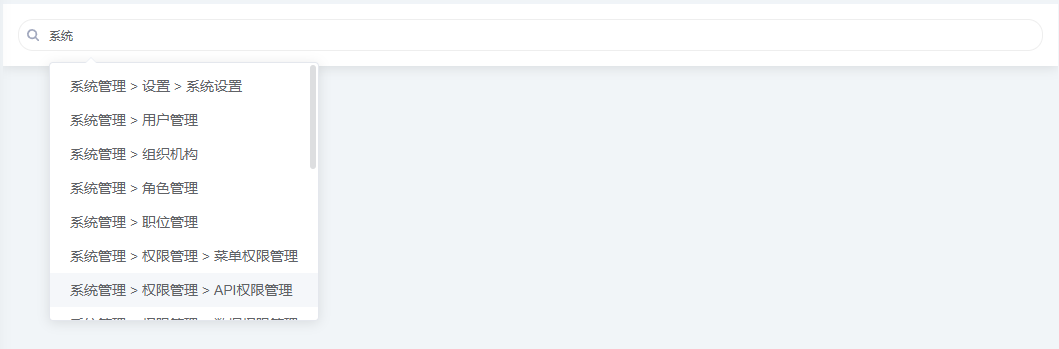
页面效果